网格附件
网格附件在Spine Essential版中不可用。
网格附件是一个有图片纹理的多边形。多边形在图片内部定义,然后可以操纵其顶点以弯曲和变形图片。网格还有一个优点是,多边形可以排除渲染图片的某些部分,从而提升性能。

使用权重变换骨骼时,网格可以自动变形。
网格顶点位置可以在动画中设置关键帧。
设置
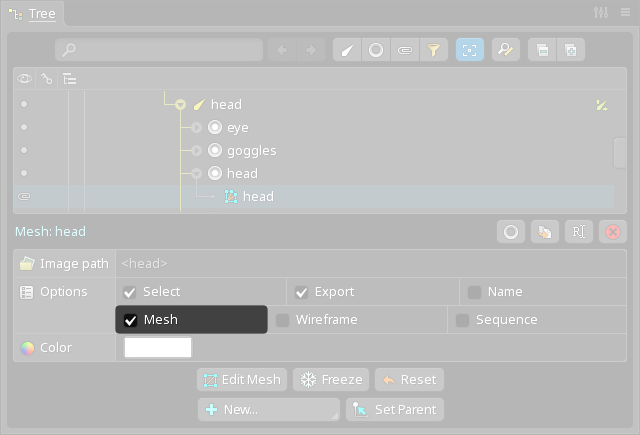
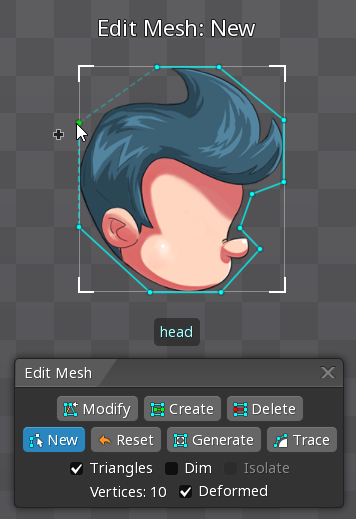
要创建网格,首先创建一个区域附件,然后在区域附件的层级树属性中勾选网格。

区域附件将转换为具有4个顶点的网格附件,每个角一个顶点。可以使用编辑模式修改网格顶点。

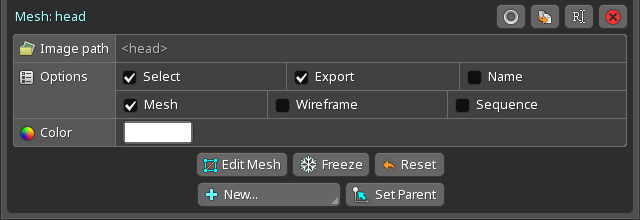
属性

请参见常规附件属性了解选择、 导出、名称、颜色及设置父级属性。
图片路径
当图片路径为空时,将使用网格附件的名称查找图片。设置图片路径后,将使用该路径而不是网格附件的名称。有关更多信息,请参阅查找图片文件。
网格
如果未选中,网格附件将更改回区域附件。
线框
选中后,即使未选择网格,也会绘制网格顶点和边。这有助于在放置骨骼原点时考虑网格顶点。
编辑网格
点击编辑网格按钮将进入编辑模式,用于修改网格的顶点。
冻结
冻结按钮将当前顶点位置的旋转设置为0,缩放设置为1。
这是可行的,因为网格实际上没有旋转或缩放。它只有几个顶点,每个顶点都有一个位置。为了方便起见,Spine提供了旋转和缩放值,以实现与其他附件类似的操作。当在整个附件上使用旋转或缩放工具时,会调整旋转和缩放。
网格也没有平移。显示的平移值是外壳顶点的质心。
重置
这不应与编辑模式中的重置按钮混淆。
重置按钮可移动网格的顶点位置以匹配UV,这样网格就不会变形。顶点将与在取消选中变形的情况下在编辑模式中定义的UV匹配。由于为顶点指定了新位置,网格如果变形就可能会移动位置。将从网格中移除所有权重,并删除动画中的所有变形关键帧。
在编辑模式下添加、删除或移动顶点时,编辑模式之外的顶点可能不在所需位置。可以使用重置从网格中移除任何变形。
编辑模式
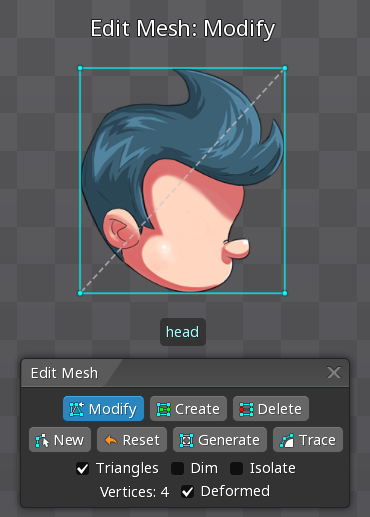
编辑模式允许创建、修改和删除网格的顶点。

编辑网格时,可以使用轮廓视图查看整个骨架。
点击编辑网格按钮将进入编辑模式。可以随时通过再次单击编辑网格按钮、关闭编辑模式对话框或按空格键或escape键来退出。
右键单击可在修改、创建和删除工具之间切换。
修改工具
修改工具允许移动现有顶点。双击可删除顶点。
创建工具
创建工具可通过单击创建新的顶点,通过拖动创建新的边。按住Shift键可禁用对齐到顶点。拖动创建边时,按住Shift可垂直或水平对齐。双击可删除顶点。
删除工具
删除工具可通过单击删除顶点或边。通过按住ctrl(Mac为cmd)或拖动框选来选择多个顶点。
新建顶点模式
新建按钮将删除所有顶点,并进入新建顶点模式。此模式允许通过单击创建新顶点来定义网格的外壳。也可以通过拖动来移动顶点,通过双击来删除顶点。若要完成网格外壳,可单击第一个顶点关闭外壳或再次单击新建按钮退出新建顶点模式。

新建顶点模式允许快速定义网格外壳。或者,可以使用创建工具创建顶点和边,然后使用删除工具删除任何不需要的顶点或边。
重置顶点
这不应与层级树属性中的重置按钮混淆。
重置按钮将删除所有顶点,并用4个顶点替换它们,每个角一个顶点。将移除所有权重,并删除动画中的所有变形关键帧。使用重置按钮可以重新开始。
生成
生成按钮将在最有利于变形的位置向网格添加新顶点。将移除所有权重,并删除动画中的所有变形关键帧。
可以多次点击生成来添加越来越多的顶点。已经存在的顶点不会移动,因此在图片中重要特征周围手动添加顶点后,可以使用生成自动填充网格。
如果网格在所有4个角上都有顶点,例如在单击重置之后,则生成将创建一个顶点排列成行和列的网格。多次单击生成将创建越来越密集的顶点网格。
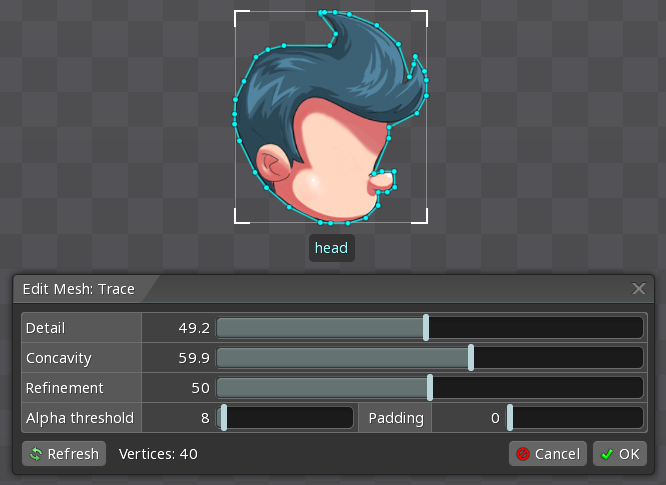
描绘
描绘按钮将自动创建网格外壳。将移除所有权重,并删除动画中的所有变形关键帧。

可以进行一些设置来影响网格外壳的创建方式:
细节控制使用的顶点数。凹面控制将顶点放置到凹形区域的优先级。细化控制寻找最优解所花费的时间和精力。Alpha阈值导致Alpha值低于阈值的像素被忽略。填充在图片和外壳之间增加空间。
刷新使用相同的设置重复创建外壳。每次创建外壳的方式略有不同,如此创建几次外壳并选择最符合你需要的外壳会很有用。
三角形
选中后,将在顶点之间绘制虚线,以显示网格的三角化方式。三角剖分确定网格的变形方式。查看三角形有助于决定哪里需要边。
变暗
选中后,网格图片将变暗,以便可以更容易地看到顶点、边和三角形。
隔离
选中后,不会绘制其他附件,因此可以更容易地看到网格。
变形
选中后,网格将显示为超出编辑模式。移动顶点时,它会更改编辑模式之外的顶点位置和纹理坐标。顶点位置仅限于图片边界,当接近边界时会出现灰色线条。
轮廓视图可用于在更改纹理坐标时可视化网格。
如果取消选中该选项,则显示整个网格图片时不会发生任何变形。顶点显示在绘制网格时将用于顶点的图片位置。这称为“纹理坐标”或UV。移动顶点时,它会更改纹理坐标,但不会更改编辑模式之外的顶点位置。



如果这是不需要的,可以在编辑模式之外使用重置,以便顶点位置与纹理坐标匹配。
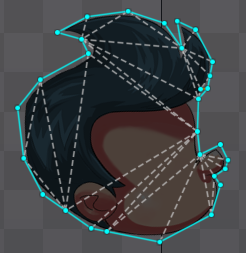
边
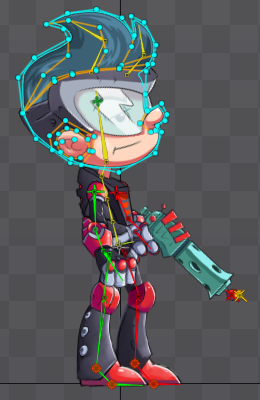
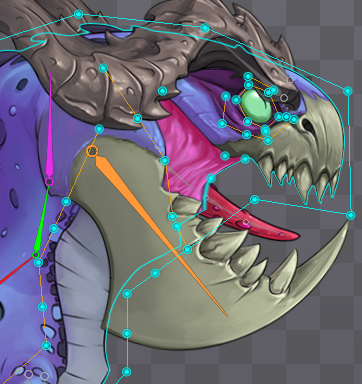
除了顶点之外,网格还有作为顶点之间连接的“边”。Spine会自动处理网格外壳周围的边,如青色所示。在外壳内部,Spine会自动将所有顶点与边连接起来,当选中三角形时,在编辑模式下显示为灰色虚线。

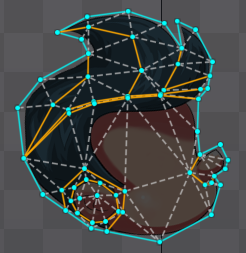
顶点之间的边决定移动顶点时网格将如何变形。编辑模式下的创建工具可用于手动创建边,如橙色所示。

无需在Spine自动创建的边(灰色)上创建手动边(橙色)。这样做不会更改网格三角剖分,但可以通过单击边或使用循环边选择来简化选择。
可以在网格内围绕图片上的特征添加顶点和边,以控制它们的变形方式。自动计算的边(灰色)永远不会与手动边(橙色)相交,因此手动指定边可以完全控制顶点的连接方式。
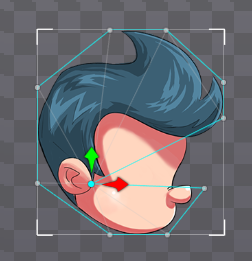
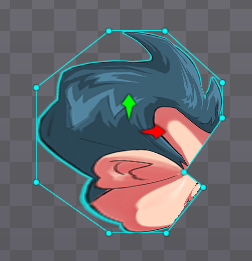
边示例
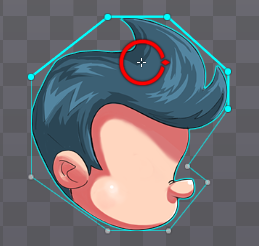
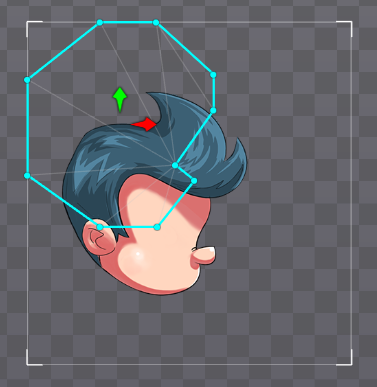
此示例说明如何通过添加顶点和边来控制网格变形。我们已经制作了spineboy头部的外壳,现在想把鼻子拉长。


移动顶点时,只有包含该顶点的三角形会变形。这会伸展鼻尖,但不会伸展鼻基,同时也会伸展脸颊的一部分。通过添加一个新的顶点,我们得到不同的三角形,网格也会有不同的变形。


上图中,在鼻子底部添加了一个新顶点,从而产生了不同的三角形。现在我们要平移的顶点属于两个三角形。移动顶点时,它会使两个三角形变形。这不仅拉长了整个鼻子,还拉长了脸颊。需要另一个顶点来阻止脸颊变形。


上面,在鼻子下面添加了一个新顶点。整个鼻子现在包含在两个三角形中,但移动顶点只会变形其中一个三角形。要解决这个问题,在编辑模式下,我们需要通过选择创建工具并在顶点之间拖动来创建一条边。


新边(橙色)会导致鼻子三角形以不同方式连接,现在鼻子可以变形,而不会影响头部的其他部分。
循环边选择
如果在按住Shift的同时选择了网格边,则执行循环边选择。这将选择一条线中的边和所有相邻边。在按住Shift的同时,也可以按住ctrl(Mac上的cmd)以添加到当前选择中。
顶点放置
在选择放置网格顶点的位置时,需要考虑很多因素。除了下面的信息,我们关于网格的系列博客文章还提供了许多关于设计网格的很好的提示:
外壳尺寸
描绘可以将顶点尽可能放置在靠近图片内部的边框,而不会切掉任何像素。
网格外壳应尽可能多地排除空白。例如,一张树图片的树干两边可能都有很多空白区域。即使树不需要变形,使用网格排除像素也是有益的。
外壳外部的像素根本不会绘制,也不计入填充率。对于填充率受限的游戏,这可以提高性能,特别是对于有大量空白的大图片。
当纹理打包使用多边形时,网格纹理图集区域可以非常紧密地打包,从而可以在单个纹理图集页面中容纳更多图片。即使不使用多边形进行打包,去除空白也可以删除网格外壳之外的所有像素。
外壳边缘
如果从未使用网格外壳切掉不透明像素,则不需要使用多重采样抗锯齿(MSAA)。
如果网格外壳用于切掉非透明像素,则生成的边将有锯齿。这意味着沿边缘的像素要么显示,要么不显示,边缘将呈锯齿状,而不是平滑的。要在这种情况下获得平滑边缘,可以在渲染网格时使用多重采样抗锯齿(MSAA)。这可以在设置对话框中为Spine编辑器启用,也可以在导出对话框上为图片或视频导出启用。要在运行时获得平滑边缘,需要为你的游戏工具包设置MSAA。
图片边界边缘的非透明像素也可能导致锯齿,即使这些像素不会被切掉。这发生在Spine编辑器中,因为它会加载单张图片,而图片边缘的像素旁没有用于平滑过滤的透明像素。在运行时,从纹理图集加载时,图片周围通常至少有1个像素的透明空间,因此不会出现这种锯齿。
孔
网格可以是凹面的,但不能有孔。如果需要有孔,通常在网格图片中使用透明像素就足够了。例如,头部网格的图片可以为眼孔使用透明像素。
使用两个网格最简单的方法是首先创建一个包含整个图片并在孔的内侧有顶点的网格。接下来,复制网格并通过删除顶点来修改这两个网格,直到每个网格都占据了孔周围的一半。
如果需要的孔很大,可能不希望绘制大量透明像素,因为这会对填充率产生负面影响。此外,在纹理图集中,有大量空白的大图会占用很多空间。在这种情况下,可以使用两个网格,各对应于孔周围图片的一半。
顶点数
通常,网格中的顶点数量应该保持在最小,以减少CPU使用量。每一帧CPU须计算每个顶点的位置。虽然这是一个快速的运算,但屏幕上一次出现许多骨架和许多网格(每个网格都有许多顶点)可能会增加数千个需要计算的位置。
使用权重时,影响顶点的每个骨骼都会添加一个额外的顶点变换。例如,有100个顶点的网格需要100个顶点变换。如果同一网格有2个骨骼影响每个顶点,就需要200个顶点变换。如果将网格绑定到多个骨骼,并使用平滑来展开权重,则可以极大地增加所需的顶点变换数量。使用修剪可移除不必要的权重并限制可能影响顶点的骨骼数量。
变形
顶点放置的位置以及它们由边连接的方式决定了网格的变形方式。应使用权重完成大部分或所有变形。应避免使用变形关键帧或将其保持在最低限度。
变换工具
可以使用变换工具将网格顶点移出编辑模式。整个网格可以像任何其他附件一样旋转、平移和缩放。

单个顶点可以使用任何变换工具通过拖动进行移动,这将使图片变形。通过按住ctrl(Mac为cmd),然后点击或拖动框选,可以选择多个顶点。按空格键或escape键或单击任何空白位置可以取消选择选定的顶点。

用于旋转或缩放的原点可以更改。将鼠标悬停在旋转或缩放工具中心的小十字准线上,直到出现一个圆圈,然后将原点拖动到所需位置。原点将自动对齐到顶点。

在设置模式下移动顶点会更改设置姿势的变形。在动画模式下移动顶点是为了设置变形关键帧。通常应避免变形关键帧,而改用权重。
旋转和缩放仅用于移动顶点。使用的旋转量和缩放量不存储在变形关键帧中。仅存储顶点位置,变形关键帧之间的插值始终沿直线移动顶点。
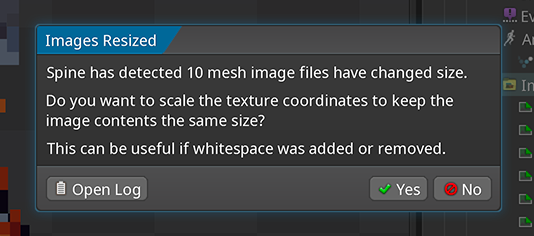
调整图片大小
如果网格使用的图片文件在Spine之外变得更大,Spine将询问你是否要缩放纹理坐标以保持图片内容的大小不变。

当图片的任何边缘都添加了空白时,这很有用。在这种情况下,回答是来调整纹理坐标,使图片内容保持相同的大小,以图片的大小为中心。之后,如果空白没有均匀添加到图片的所有边,则可能需要在编辑模式下手动调整纹理坐标。按住ctrl键(Mac上为cmd)选择所有顶点,然后拖动以框选。接下来,使用修改工具将顶点移动到正确位置。

如果图片因为其内容需要更大而被放大,则将纹理坐标保持在旧大小可能并不可取。在这种情况下,回答否将不会修改网格。由于纹理坐标是规格化存储的,因此当图片大小更改时,它们将按比例放大或缩小。
链接网格
通常需要为不同的图片重用网格。例如,你已经为旗帜设置了网格动画,现在你希望使用各种不同的旗帜图片,它们有相同网格和动画。
复制网格及其变形关键帧并不理想,因为这会产生两个单独的网格和关键帧集,因此需要多次更改网格或关键帧。
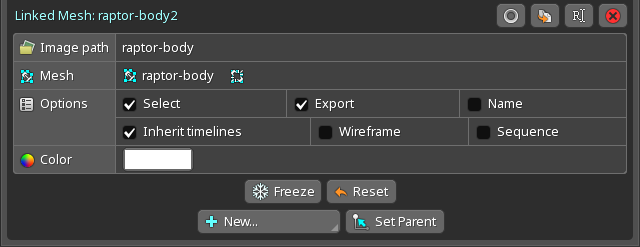
链接网格为此问题提供了更好的解决方案。要创建链接网格,请在网格的层级树属性中单击新建... 链接网格。链接网格与源网格共享其网格结构:顶点、边、纹理坐标和权重。对源网格所做的任何更改也将影响其所有链接网格。
为了指示更改顶点将影响其他网格,这些顶点周围将显示一个圆环:

要为链接的网格使用一张不同的图片,可将其重命名或如往常一样设置一个图片路径。
如果选中继承变形,则源网格的任何变形关键帧也将影响链接网格。如果未选中继承变形,则可以如往常一样设置链接网格的变形关键帧,与源网格分开。

链接网格必须始终与源网格在相同的插槽下。将源网格或任何链接网格移动到另一个插槽将导致所有其他网格也被移动。
链接网格可以位于不同皮肤的皮肤占位符下,只要它们与源网格在相同的插槽下。
