旋转钻石教程
June 15th, 2020
在这篇博文中,我们将仅使用权重和骨骼创建旋转钻石动画,而不使用任何变形关键帧。本高级教程需要使用Spine Professional专业版。

为了实现这种旋转效果,通过复制和粘贴顶点,骨架结合使用了透视旋转、加权 网格和精确放置网格顶点。
设置
你可以下载该项目进行后续操作,也可以在这里查看最终效果。
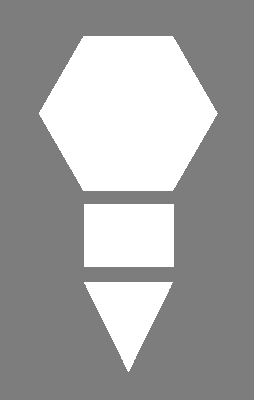
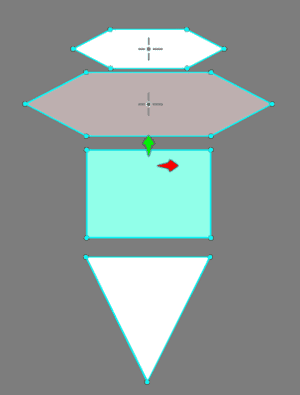
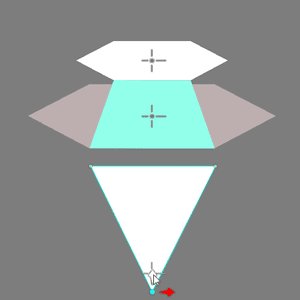
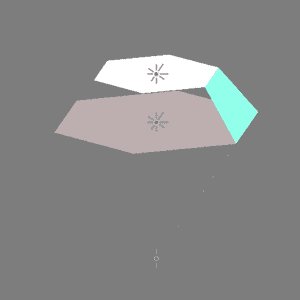
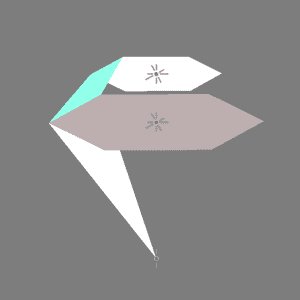
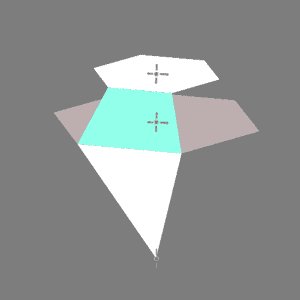
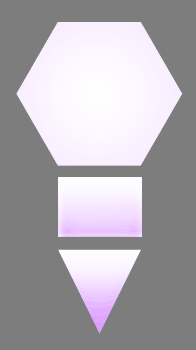
要开始创建我们的钻石,我们需要在Spine中导入3个主要形状:顶部的六边形top,上面的正方形upper-side,和下面的三角形lower-side。后续我们会优化图像以添加颜色渐变和单独的闪光图像,但为了使开始时保持简单,我们将只创建一个新的Spine项目并导入以下3个形状,如图所示:

将这些图像导入Spine后,我们可以开始创建骨骼来控制它们。
这个骨架的最终结构实际上很简单,它只需要5个骨骼就能工作。我们的目标是为前两个部分创建一个透视旋转的结构:钻石的顶部和中间,可以通过为每个部分使用2个骨骼来实现,然后在底部有第三个部分,用于控制钻石的尾部。
透视旋转
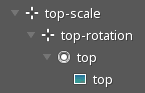
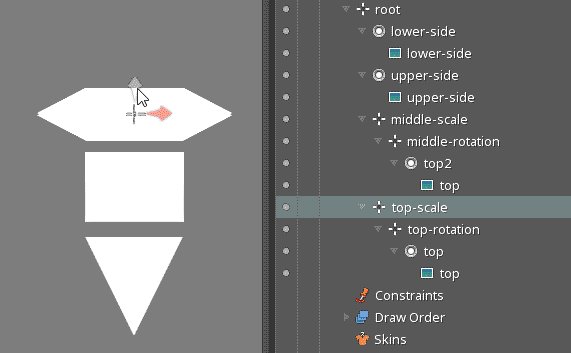
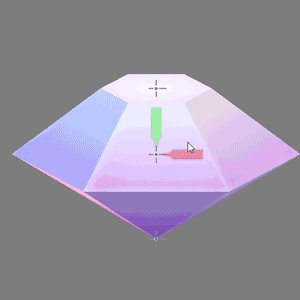
第一步是创建一个透视旋转的部分,就像风车示例项目中的风车叶片一样。为此,创建两个相互重叠的骨骼,其中一个是另一个的子级,然后将包含六边形图像附件的名为top的插槽设置为子骨骼的父级,以便骨骼正好位于图像的中间。可通过选择top附件并在选择父轴的情况下,将两个平移值都更改为0来确保这一点。
父骨骼负责缩放结构,所以我们称其为top-scale。子骨骼负责旋转,所以将其命名为top-rotation。

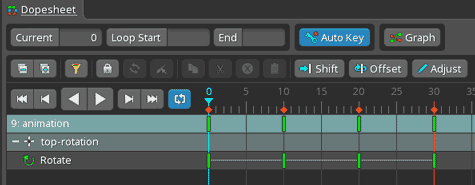
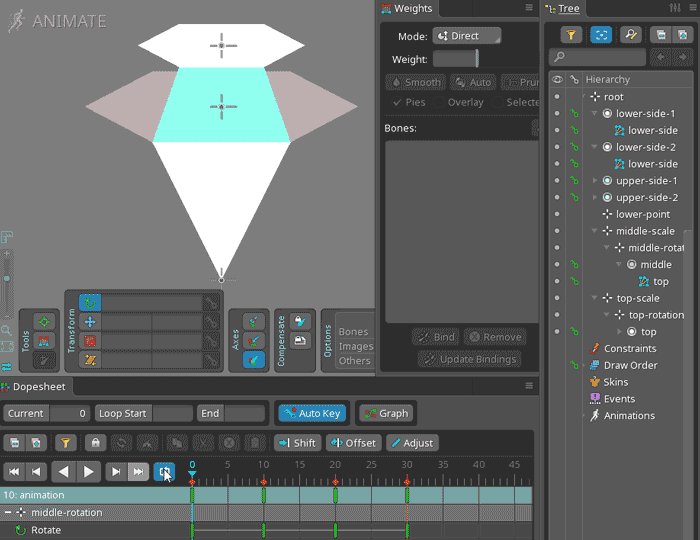
接下来,切换到动画模式并创建一个使用骨骼top-rotation进行360° 旋转的动画。要实现此目的,请使用旋转值0°、120°、240°和0°设置4个等距关键帧,最后设置的0°用以循环动画。
现在创建旋转动画非常重要,因为缩放父骨骼后,旋转关键帧的值将在缩放扭曲后更改。如果旋转是在缩放之后完成的,则使用上面的值不会产生所需的结果。

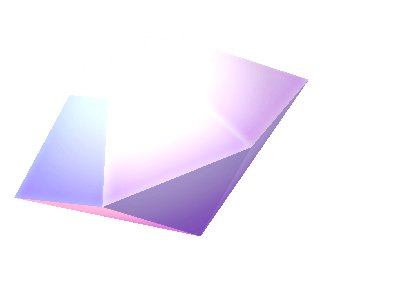
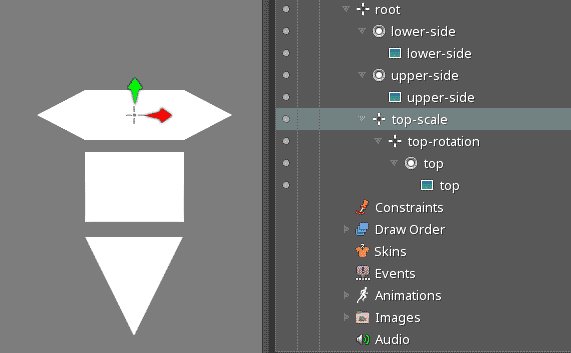
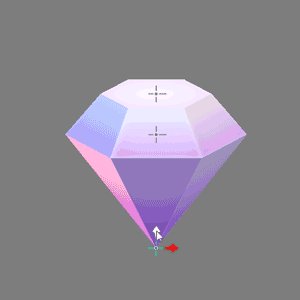
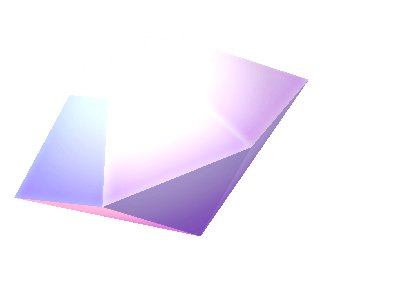
旋转准备好后,返回到设置模式并仅垂直缩放骨骼top-scale。在本例中,比例值设置为1和0.3,但可以更改此值以实现不同的透视。如果这是在动画模式下完成的,则可以模拟改变视角,甚至改变比例,就像在初始GIF中一样。
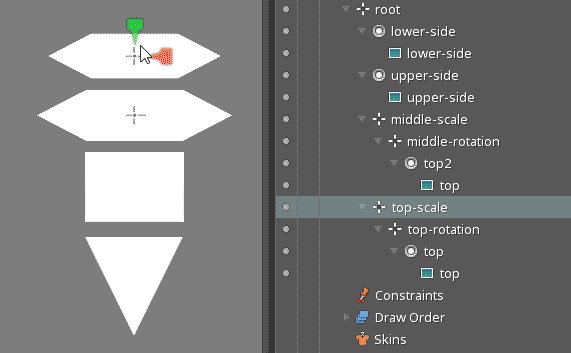
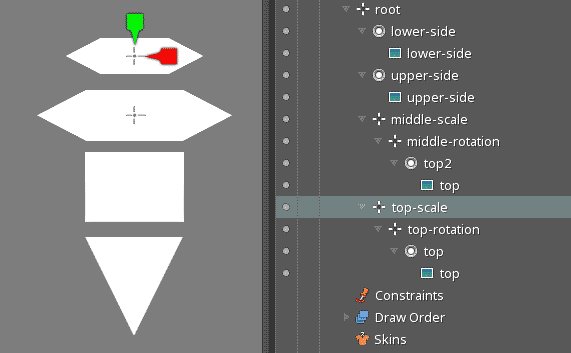
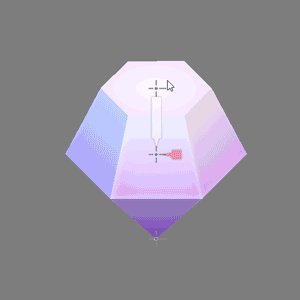
现在,我们只复制top-scale,这样它的子级也会被复制。将副本放在正下方,将两个骨骼重命名为middle-scale和middle-rotation,然后均匀缩小top-rotation,使比例看起来更像钻石的顶部。

新的中间部分在最后的钻石中是不可见的,但它将是下一步的基础。
精确放置顶点
现在我们有了两个透视旋转部分,我们将使用它们作为参考来定位钻石的每一面,通过复制角的顶点位置并将它们粘贴到侧面图像上,以便它们精确地匹配其位置。
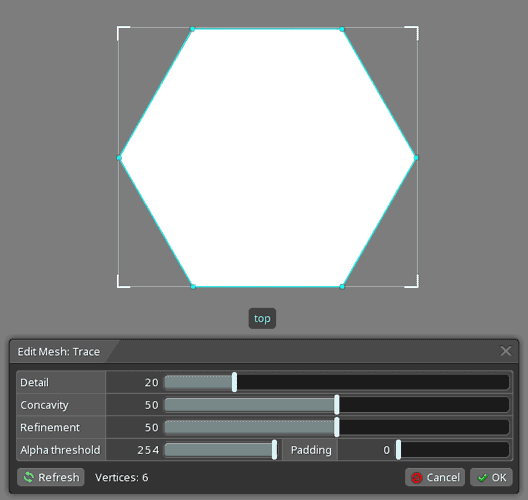
为此,首先将所有区域附件转换成网格,然后为每个图像创建尽可能紧密的网格,以便每个顶点都放置在一个角上。这对于避免钻石边之间出现间隙很重要。网格描绘功能有助于非常快速地完成此步骤。

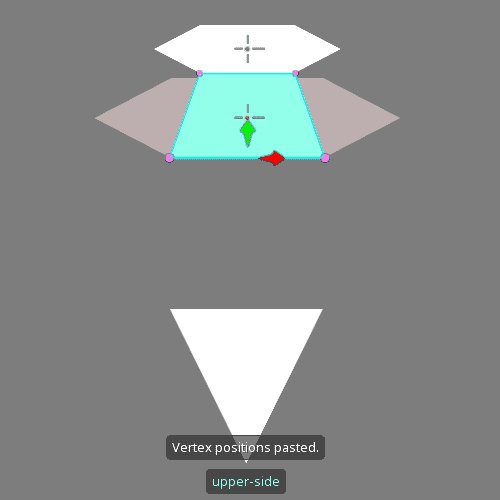
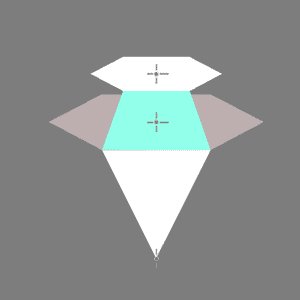
为了清晰起见,附件暂时采用了不同的颜色。结果应与下面的结果类似。

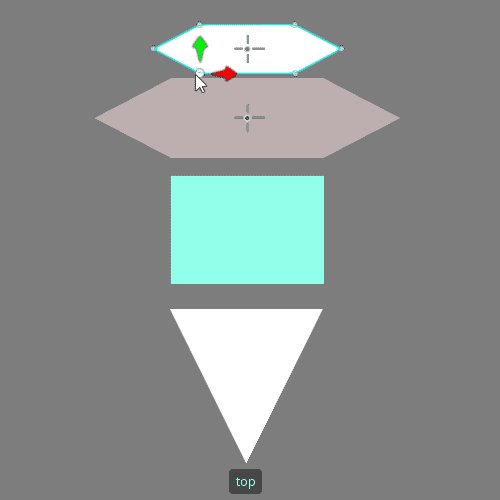
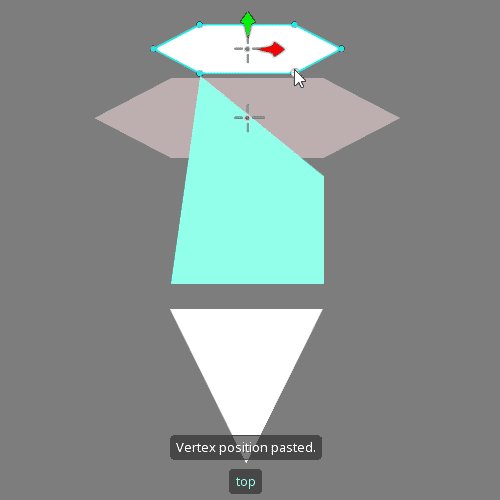
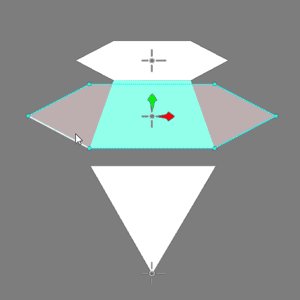
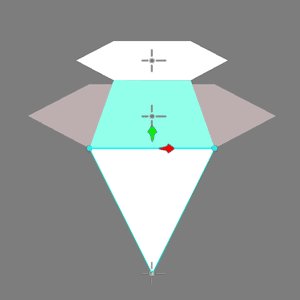
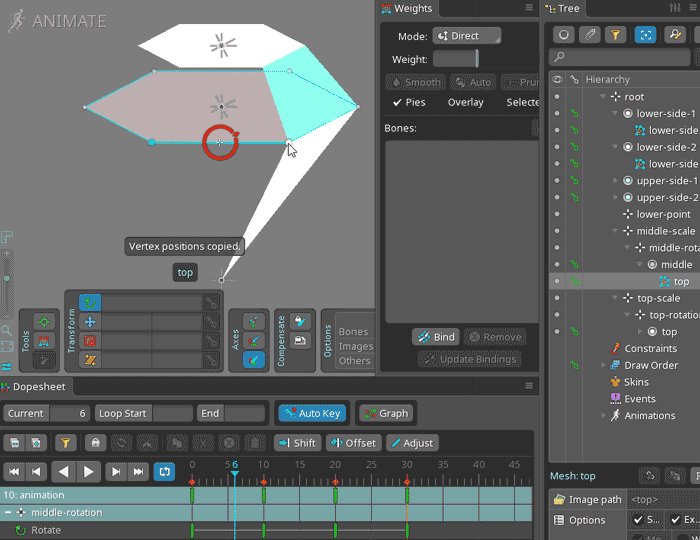
一旦所有的网格都准备好了,就可以开始匹配不同的顶点来创建钻石的面,一次一片。通过按ctrl(在Mac上为cmd)选择顶部六边形图像的两个底部中间顶点,并在选择全局轴的同时按ctrl+C(Mac上为cmd+C)以复制这两个顶点的位置。接下来,沿着用于选择前两个顶点的相同选择方向,从upper-side中选择两个顶部顶点,然后按ctrl+V(在Mac上为cmd)粘贴顶点位置。
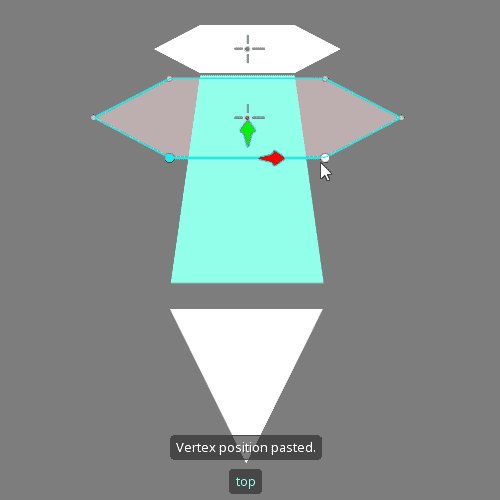
对两个底部顶点重复该过程,这次选择中间六边形图像的两个底部中间顶点,复制两个顶点位置,然后将它们粘贴到upper-side网格的两个底部顶点上。

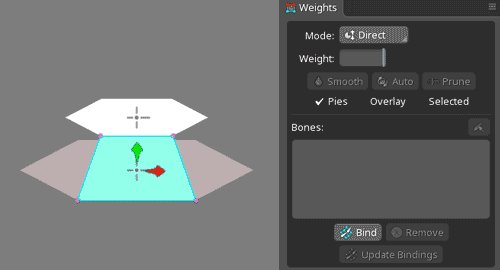
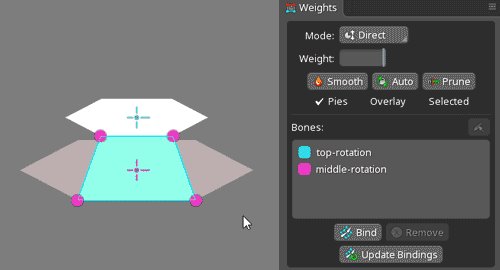
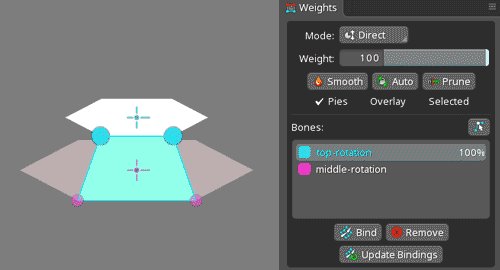
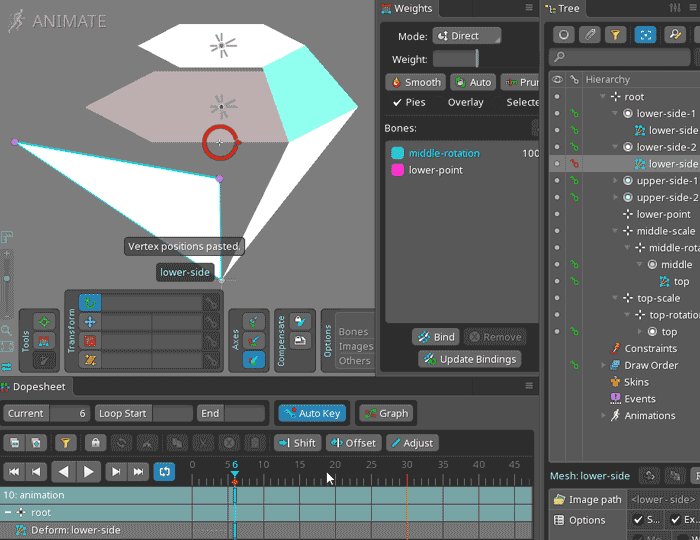
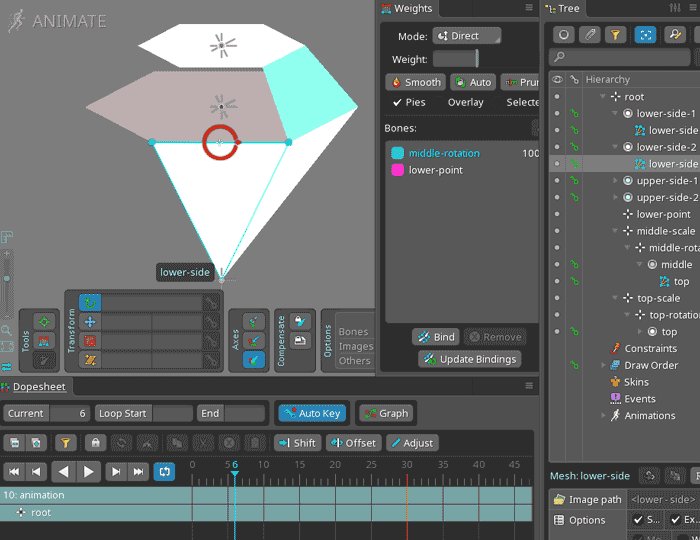
为了确保顶点跟随之前设置的骨骼旋转,我们需要将网格绑定到top-rotation和middle-rotation骨骼,然后更改网格的权重,以便设置接触顶部六边形图像的两个上部顶点,使它们100%受top-rotation骨骼的影响,而最低的两个顶点100%受middle-rotation骨骼的影响。

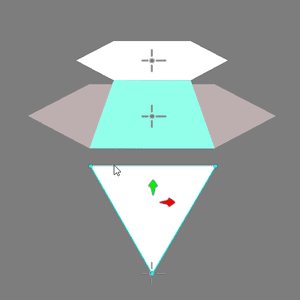
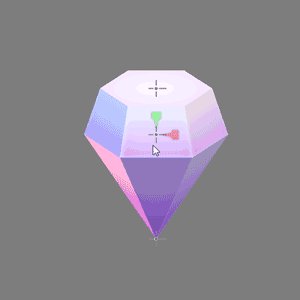
名为lower-side的下三角形的两个上部顶点将进行相同的处理,而对于底部顶点,只需创建一个名为lower-point的新骨骼,并手动将底部顶点居中。

然后,lower-side网格可以绑定到100%影响两个上部顶点的middle-rotation骨骼,以及100%影响底部顶点的lower-point骨骼。
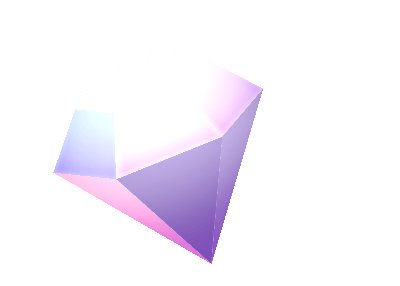
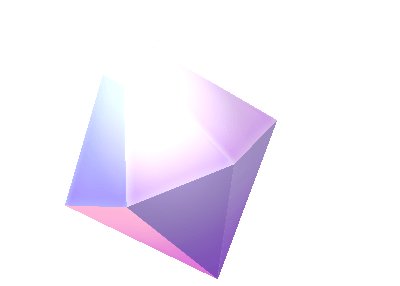
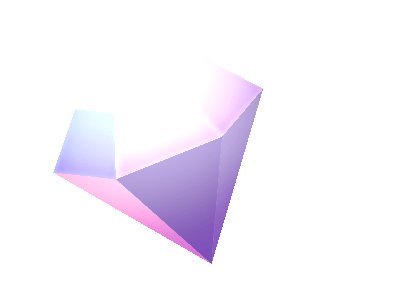
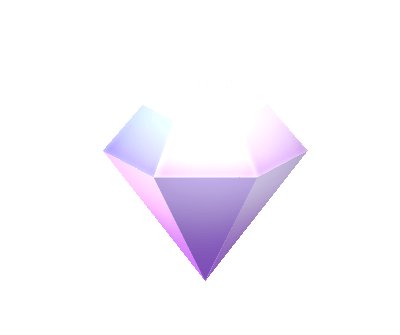
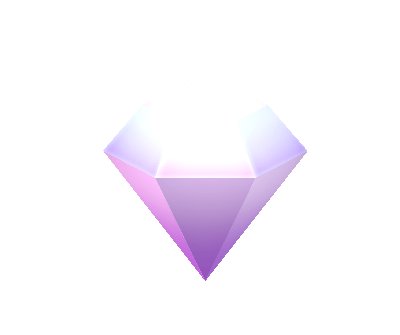
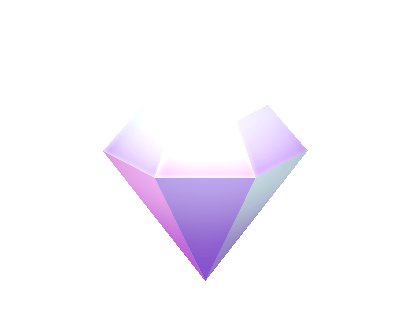
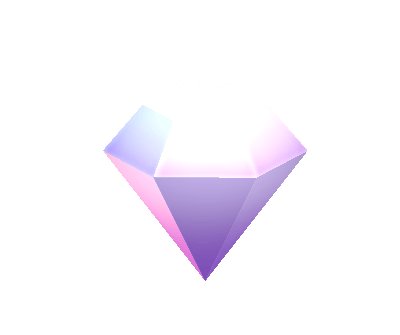
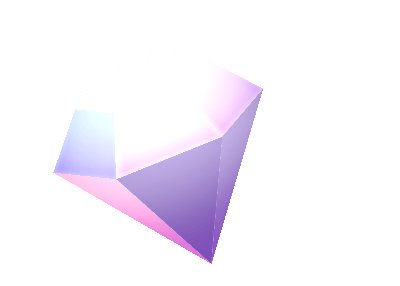
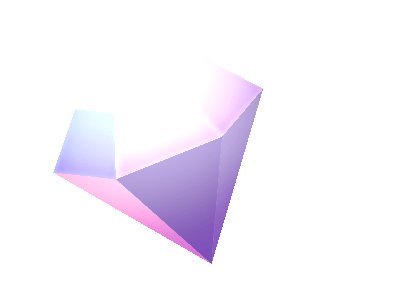
这样,钻石的第一个切片就准备好了,如果我们播放之前创建的动画,效果应该如下:

新增钻石面
要为钻石新增一个切片,我们需要复制两个upper-side和lower-side网格,切换到动画模式,然后从时间轴中选择一个帧,以便我们要添加的面清晰可见,然后重复从顶部六边形选择顶点的过程,将它们的位置复制并粘贴到复制的面上。
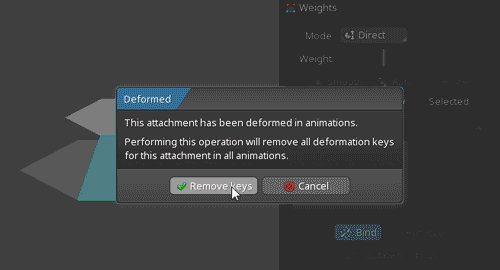
由于网格已经绑定到我们需要的骨骼,这一次我们将按更新绑定来丢弃网格的旧绑定位置,并将其替换为当前位置。但是,在动画模式下修改顶点位置会导致自动关键帧添加变形关键帧。故在更新绑定后,删除变形关键帧以恢复正确的网格位置。

重复复制两个网格并将每个新面绑定到正确顶点的过程,直到所有钻石面都就位并正确加权。在此之后,中间的六边形图像就可以丢弃了,因为已不再需要它。
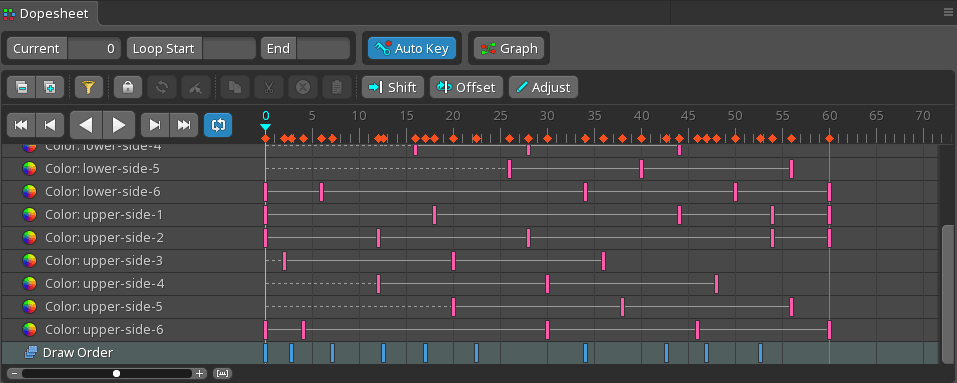
绘制顺序和颜色
下一步包括在旋转动画期间调整绘制顺序。更改绘制顺序的最佳时间可能是将转到前面的新的一面即将出现时。有时这会在关键帧上发生,有时通过按住shift键并拖动时间轴将绘制顺序关键帧放置在非整数帧上可以更容易地捕获确切时刻。
通过在动画过程中简单地为相同的插槽选择不同的颜色,插槽颜色增加了创建闪烁效果的可能性。例如,同一面可以呈现粉色、紫色到绿色。这要看你的艺术感觉了!

占位符颜色和简单纹理也可以替换为更细致的纹理和动态插槽颜色。可以直接在图像文件夹中重新绘制和替换图像 -- Spine会自动更新项目以使用新图像。

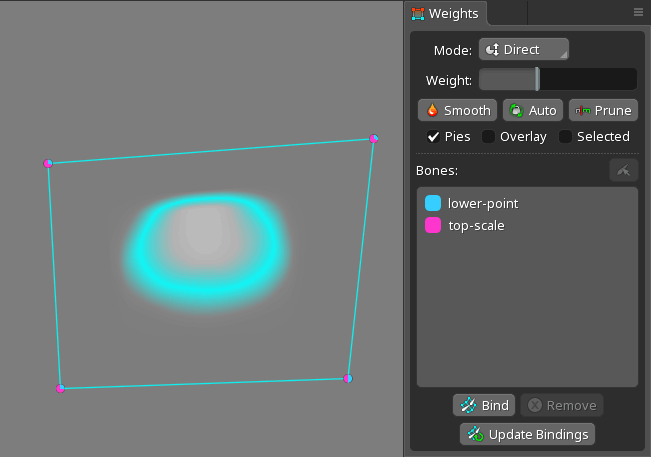
新增一个发光图像

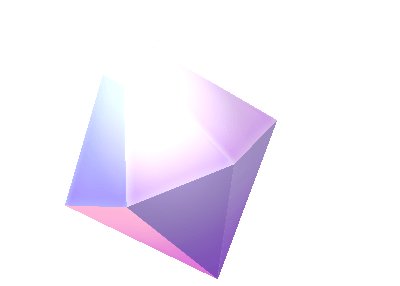
旋转的钻石现在已经完成,但你可以添加更多细节,如闪光,或在一面面向查看者时使用加法模式打开发光图像,以模拟额外的闪光,就像这里所做的那样。光甚至可以加权到钻石的缩放骨骼上,以便遵循你决定添加的任何比例的更改。

不同的比例和视角

可以通过缩放top-scale和middle-scale骨骼并平移这些骨骼和低点骨骼来实现不同的比例。如果在动画期间执行此操作,则可以模拟旋转中的倾斜,如下例所示。

结语
这项高级技术可以应用于任何表面平坦的几何对象,因此你可以创建旋转立方体、金字塔,甚至是瓶子、花瓶、灯具、箱子、礼品盒、星星、书籍等。我们乐于看到你创作的作品,所以别忘了为你的作品添加#madewithspine标签!同时也欢迎在Spine论坛上告诉我们你的创意。
