Spine 4.1已发布
July 4th, 2022
我们很高兴地宣布发布了最新的Spine 4.1版本!我们恢复了旧的曲线图视图并提供了一个新版本,对新曲线图视图做了改进并极大地完善了Spine的导出功能,还增加了许多生活质量功能,如更强大的权重工具和轻松的逐帧动画。可在我们的更新日志中查看更新内容的完整列表。下文我们将深入介绍其中一些大的改进!
曲线视图
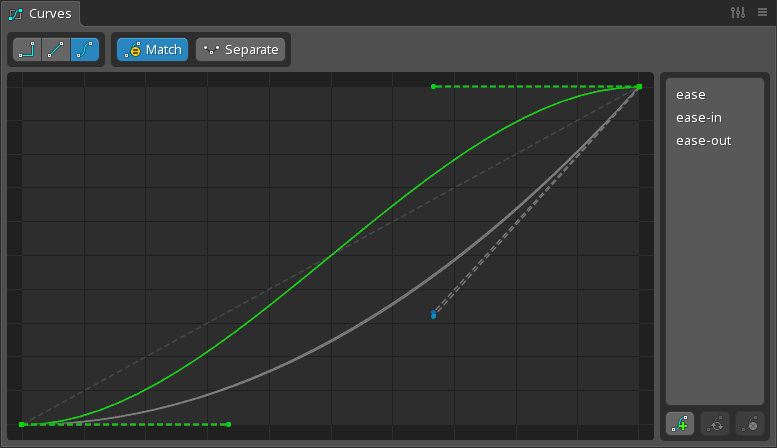
Spine 4.0增加了一个很棒的新曲线图视图,可以看到整个动画的曲线。它非常强大,但与旧的调整曲线方法有很大不同。在Spine 4.1中,我们添加了“曲线”视图,其工作方式类似于4.0之前的曲线图视图。

曲线视图将每条曲线显示为相对于下一个关键帧的值的相对差值。虽然这样一次只能看到一条曲线,但这可能是一种快速设置动画的方法,因为不需要平移或缩放来查看曲线。
曲线视图也有预设,因此可以保存曲线的形状,并在以后轻松地将其应用于其他关键帧。曲线预设保存在你的Spine用户设置中,可在任何Spine项目中使用。
曲线图视图
对新的曲线图进行了一些更新,使其更易于使用:
-
编辑多条曲线. 选择多条曲线时编辑曲线控制柄现在会根据周围的关键帧调整所有曲线。这使得一次在多个关键帧上设置相同曲线变得很容易,就像在4.0之前的曲线图中一样。
-
框选暂停. 默认情况下,不再需要短暂暂停以保留框选。有一个新的设置可启用暂停。
-
默认曲线类型. 当无法根据周围关键帧自动确定时,现在可以设置Spine应该使用哪种曲线类型。
-
简化了工具栏. 对曲线图视图的工具栏进行了重组,并将如不常用的控制柄模式等选项移到了视图设置中。
逐帧动画
虽然骨架动画很棒,但在某些情况下,逐帧动画仍然很有用,例如用于爆炸和其他视觉效果。

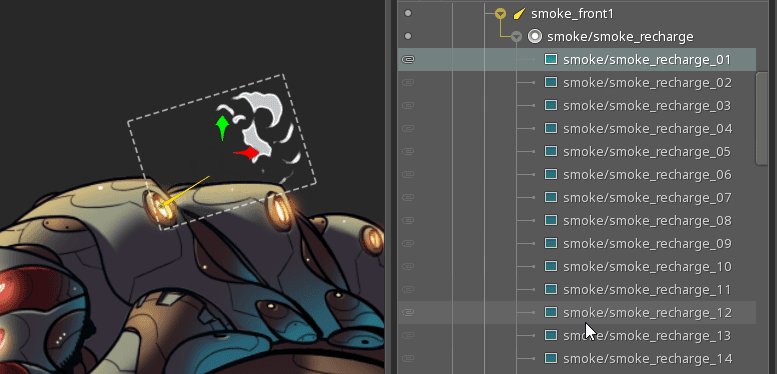
要在Spine 4.0及更早版本中使用逐帧设置此烟雾动画,需要在正确的时间为每张图片设置关键帧。这使你可以完全控制每一帧何时显示,但将所有图片附加到插槽并创建所有这些关键帧是很耗时的。更改也很困难,例如,要更改帧速率需要移动每个关键帧。

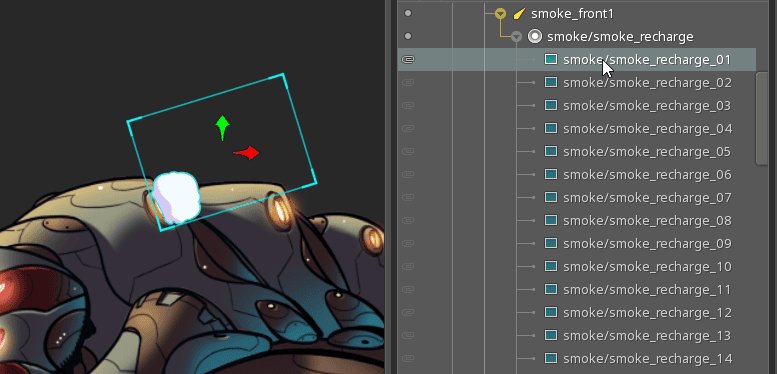
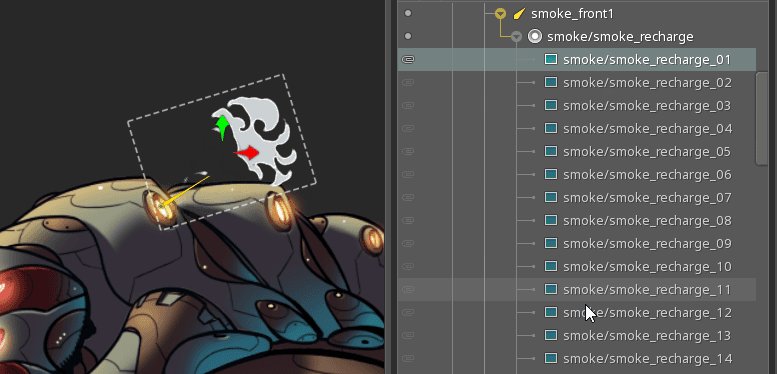
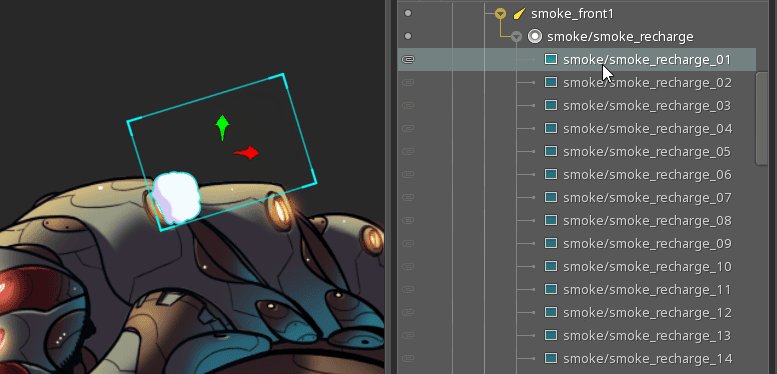
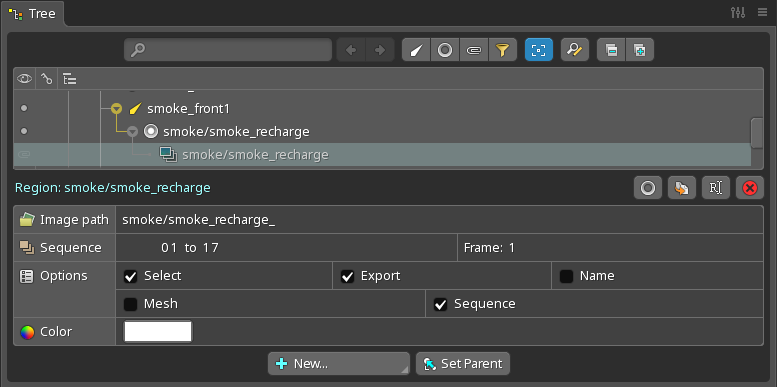
为了方便起见,我们引入了“序列”。不用为每张图片创建一个附件,只需创建一个区域或网格附件,并选中序列复选框。

接下来,将附件名称(或图片路径)设置为序列中所有图片共享的前缀。在本例中,我们使用smoke\smoke_recharge_,因为我们的图片位于一个名为smoke的文件夹中,它们被命名为smoke_recharge01到smoke_recharge_17。
我们还需要将开始帧和结束帧设置为01和17,以匹配我们的17个图片文件。前导零很重要,因为我们的图片文件名中的数字有前导零。如果没有它,Spine将查找smoke_recharge_1、smoke_recharge_2等。
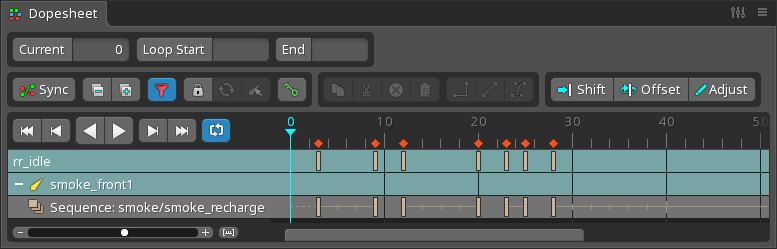
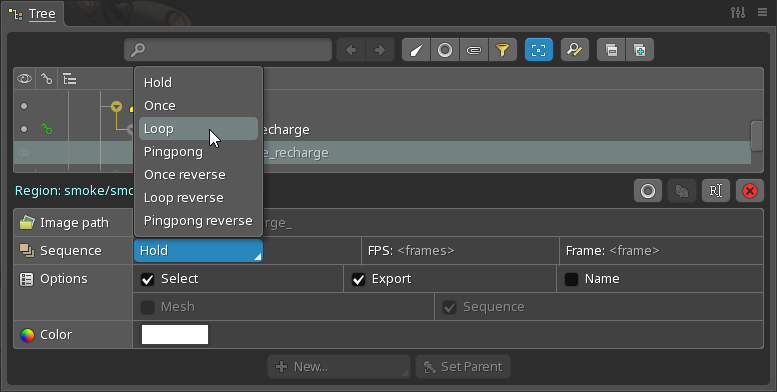
在动画模式下,你可以为区域或网格附件设置序列关键帧。

序列关键帧设置循环模式、序列将播放的每秒帧数以及序列应开始的帧。从该关键帧开始,该序列将一直播放到动画结束或该序列的下一个关键帧。你可以创建有多个序列关键帧和循环模式组合的复杂动画!

新增导出选项
除了JSON和二进制导出,Spine一直支持许多图片和视频导出选项。在4.1中,我们改进了其中的许多选项,并增加了一些很棒的新导出格式。
PNG暴力压缩
PNG使用压缩算法来降低文件大小。除了现有的压缩选项,我们增加了一个新的暴力优化选项,可以进一步减少你的PNG的大小。它通常可以减掉你文件大小的10%!
PNG和APNG色彩还原
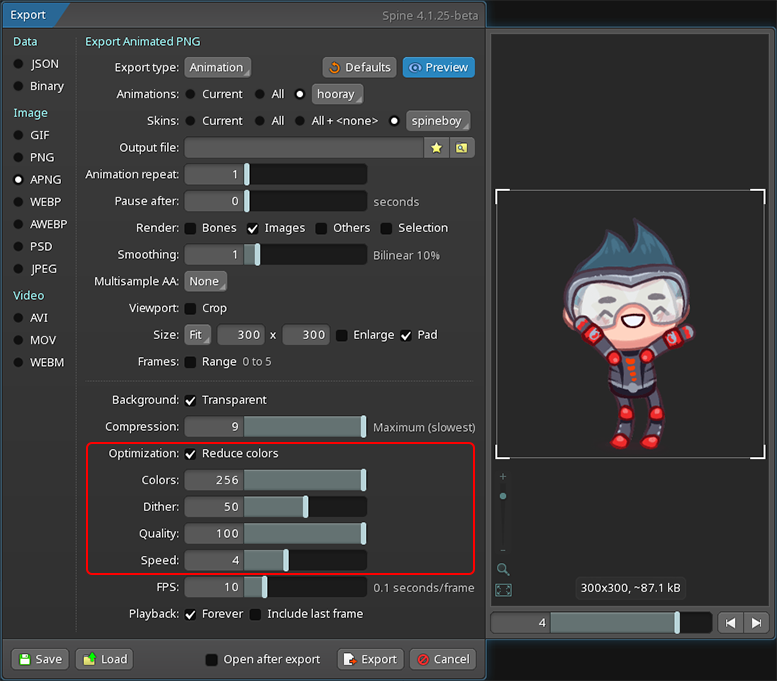
PNG动画在几乎所有方面都优于GIF:更好的透明度支持,无损压缩,APNG在所有浏览器上都可以工作,无论是在移动设备上还是在桌面上。但是,GIF通常较小,因为它们只支持256种颜色,而APNG支持1600万种颜色。为了使你的PNG和APNG更小,我们添加了一个减少颜色选项:

这可将PNG或APNG中的颜色减少到256色,就像GIF一样,并使文件大小小得多--通常是全色大小的75%!你可以调整优化选项以获得更大的降幅,同时仍保留大部分原始质量。
看看颜色减少后的APNG Chibi Spineboy是多么高兴!

WebP
WebP被吹捧为“Web图片格式”,并在最近几年被浏览器广泛采用。WebP图片支持完全透明的有损和无损压缩。无损WebP图片比PNG图片小约25%,而有损WebP图片比JPEG图片小25%-34%。WebP还支持像APNG这样的动画。Spine现在提供WebP导出选项:
- WEBP: 将你的动画导出为一系列WebP图片。
- AWEBP: 将你的动画导出为一个WebP动画文件。
- 也可以为纹理打包器选择WebP输出。
当动画需要256种以上的颜色时,无损WebP是APNG的一个很好的替代方案。WebP动画Chibi Erika就喜欢它!

WebM
如同图片WebP一样,WebM是为网络上和其他地方的视频而设计的。WebM是一种不受专利或许可要求限制的视频格式,具有出色的有损和无损压缩及透明支持。透明度支持非常有用,因为大多数视频格式根本不支持这一点。WebM还可以包含Vorbis/Opus编码音频。
Spine现在有一个WebM视频导出选项!这是一个很棒的Web视频格式选项,因为WebM在所有浏览器中都受支持,一些旧版Safari除外。它也是一个让你的Spine动画带透明度进入After Effect或Premier的好选择,例如使用此插件。
46kB WebM Søren认为这正好(除非你在Safari中,否则Søren是看不见的)。
AVI和MOV编解码器
我们为MOV和AVI导出添加了新的视频和音频编解码器!这对于使用After Effects、Final Cut Pro或Davinci Resolve等视频编辑软件来说尤其重要。
对于MOV导出,你现在可以将视频编码为ProRes 4444。它有透明度,并在视频编辑软件中受到广泛支持。它是PNG编码的一个很好的替代方案,因为文件要小得多。也可以将你的MOV视频编码为MPEG4。这受到大多数视频播放器的广泛支持,但不支持透明度。在音频方面,你现在可以选择PCM编码(无损,但会产生更大的文件)或AAC编码(有损,但会产生小得多的文件)。
同样,对于AVI,我们增加了MPEG4作为视频编码选项,AC3作为压缩音频编码选项。
这些额外的编解码器使你可以更轻松地分享你的Spine动画或将它们放入你选择的视频编辑软件中。
WebM Mario对所有新的导出选项感到相当兴奋,但也有一点遗憾,因为浏览器不支持MOV和AVI。至少他不会为看不到他的Safari用户感到遗憾。
运行时更新
自4.0发布以来,我们已经解决了150多个Spine Runtimes问题,包括错误修复和新功能。感谢报告问题并建议更改运行时的每个人!有关更新详情,请查看Spine Runtimes更新日志以及4.1分支提交日志。
此版本对所有运行时都有一些突破性的更改:
- AttachmentLoader
newRegionAttachment和newMeshAttachment需要额外的Sequence参数 - 已移除
setAttachmentTime和getAttachmentTime插槽。 - VertexAttachment
setDeformAttachment和getDeformAttachment已替换为setTimelineAttachment和getTimelineAttachment。 - RegionAttachment
updateOffset已重命名为updateRegion。调用方必须确保附件的区域不是null。 - RegionAttachment
computeWorldVertices第一个参数是Slot,而不是Bone。
除非你已经将Spine Runtimes集成到你自己的游戏工具包中,或者你需要使用这些低级API之一,否则你不会受到这些突破性更改的影响。请查看Spine Runtimes更新日志,了解有关特定运行时的任何突破性更改。
所有运行时都支持序列及所有其他4.1新特性!
Unity
我们已经清理了时间轴UI,从技术命名方案转向更易读易用的命名方案。例如,它不再是旧的难读的Spine.Unity.Playables - Spine AnimationState Graphic Track,现在为Spine - SkeletonGraphic Track。
如果你曾经想要降低叠加时间轴轨道的强度,现在可以使用新增的Alpha参数来实现。
SkeleonRootMotion组件还获得了新功能,现在支持约束和旋转根运动。如果你想用根运动来驱动你的骨架刚体,现在可以通过改变FixedUpdate中新增的Animation Update参数来获得无抖动的动画。可以在骨架动画组件的高级检查器部分找到该参数。
如果你曾经想给你的骨架添加一个透明度淡出效果,但在尝试使用RenderTexture时失败了--不用担心,救兵来了!我们添加了一个SkeleonRenderTexture示例组件,它会处理所有事情,并允许你只为组合的骨架设置一个alpha值。请看RenderTexture FadeOut Transparency示例场景,看看它的实际效果。
Unity Package Manager(UPM)系统的朋友可能已经注意到,下载页面现在每个包下面都有以Add Package from git URL开头的部分。你现在可以通过Unity内的UPM包管理器安装和更新所有的Spine包。有关详细信息,请查看此处文档。
spine-ts大清理
我们的spine-ts运行时及其Canvas、WebGL、播放器和ThreeJS后端也得到了很好的大清理。
AssetManager类现在有了一个基于Promise的loadAll()方法,大大减少了加载资产所需的代码:
assetManager = new spine.AssetManager("https://esotericsoftware.com/files/examples/4.1/spineboy/export/");
assetManager.loadText("spineboy-ess.json");
assetManager.loadTextureAtlas("spineboy.atlas");
await assetManager.loadAll();
// 创建纹理图集和骨架数据.
let atlas = assetManager.require("spineboy.atlas");
let atlasLoader = new spine.AtlasAttachmentLoader(atlas);
let skeletonJson = new spine.SkeletonJson(atlasLoader);
let skeletonData = skeletonJson.readSkeletonData(assetManager.require("spineboy-ess.json"));
这样好看又整洁,特别是与恼人的回调相比。这并不是一个突破性的变化。等待资产加载的基于回调和轮询的旧方法仍然存在。然而,因为浏览器对promises普遍支持已存在很多年了,包括在移动设备上,所以没有充分的理由避免这种新的热度。我们甚至将其移植到了Spine 4.0。
我们为spine-webgl后端创建了一个名为SpineCanvs的小工具类。使编写小演示或错误再现样本变得非常容易,负责设置WebGL渲染的所有样板。SpineCanvas使用一个实现4个(可选)回调的对象来加载资产、初始化任何需要的数据、更新应用程序状态、呈现应用程序状态。我们已经将所有的spine-webgl示例转换为使用这种新方法。请查看barebones示例,看看它是如何工作的。
我们在SpinePlayer中添加了一个dispose()方法。许多用户正在以一种更动态的方式使用网络播放器,例如,在他们的React应用程序中添加和删除播放器。当从DOM中移除一个播放器时,调用dispose()方法,以确保所有的GPU端资源,如纹理和缓冲区也被清理。JavaScript GC可能最终能做到这一点,但它相当不可靠。
最后,根据广大需求,我们启用了"strict": true。spine-ts现在可以在TypeScript的严格模式下干净利落地编译。
CMake解决所有Cocos2d-x事情
多年来,Cocso2d-x一直与我们的spine-cocos2dx运行时一起发布。然而,他们对我们的运行时的拷贝是非常旧的,要把它换成我们的最新版本并不容易。遗憾的是,这使得将我们最新的运行时集成到现有项目中有点复杂--但仅此而已!
为了简化我们对spine-cocos2dx运行时的开发,并使你更容易将最新最好的运行时版本集成到你的Cocos2d-x项目中,我们现在已切换到CMake版本。查看有关如何将spine-cocos2dx集成到你的项目中的最新说明。现在,获取最新的运行时版本只需一次git pull即可!
务必还看看修改后的示例项目。它不仅可以作为如何使用spine-cocos2dx的示例,还可以作为如何使用CMake构建你的coCos2d-x项目的示例。
对spine-c和spine-cpp进行杀虫
在Linux和MacOS上,我们分别使用GCC和Clang作为我们的编译器。它们都支持C和C++开发中最强大的工具之一:Google的sanitizers。Sanitizers允许你检查代码中的内存泄漏、未定义的行为及其他导致难以追踪bugs的糟糕情况。
我们已经通过一个简单的名为SPINE_SANITIZE的CMake标志,为GCC和Clang增加了对spine-c和spine-cpp的杀虫支持。设置为TRUE时,调试配置将在启用地址和未定义行为sanitizers后被构建。
我们有一些很难找到的问题,这些问题导致了很难理解的错误。在sanitizers的帮助下,我们就能够全部修复它们,使spine-c和spine-cpp都非常干净。不再有bug了!
将spine-ue切换到IWYU
spine-ue的构建时间从来都不是很好。我们的构建基于预编译头文件,其中将包括来自UE4的许多API,因为Spine触及了许多UE4的API接口。这让编译器和我们都很难过,因为重新编译的时间在10秒内。不是很理想,特别是当你想使用由神奇的Live++支持的热重载和实时编码时。
按照Include What You Use最佳实践,我们花费了大量时间重新设计我们与UE4的API的接口方式。最终的结果是spine-ue构建明显更快。这在使用实时编码修改spine-ue本身时尤其重要。不需要等待30秒才能换一行,可以将等待时间缩短到1-2秒,这让使用spine-ue和做包括spine-ue在内的项目再次成为一种乐趣。
spine-libgdx完全Gradle化
我们已经完全Gradle化了spine-libgdx、spine-libgdx-tests及spine-skeletonviewer,让你可以更轻松地将它们添加到你的项目中,并在你最喜欢的IDE中使用。
我们还为骨架查看器添加了一个微妙但高效的功能:现在可以将JSON、二进制或图集文件拖放到窗口上。
再见XNA. 你好Monogame!
微软不再提供他们的XNA工具下载,这意味着我们的spine-xna运行时及其示例不能再编译。因此,我们决定让spine-xna步入夕阳。但别担心!如果你有一个依赖于spine-xna的现有XNA项目,你仍然可以更新到Spine 4.1。spine-monogame仍与旧的XNA项目完全兼容。
相反,spine-monogame已进行了清理,现在提供有示例项目。我们还确保了所有东西,包括着色器,都与最新的Monogame版本兼容。
下一步
我们的Spine Runtime GitHub资源库的敏锐观察者可能已经发现Spine下一步的发展方向:物理!在Spine 4.2中,我们将在Spine编辑器和Spine Runtimes中增加一些尚不稳定的好东西。对于在座的Godot用户:它正在发生。你只需要再等一会儿spine-godot就行了。当Spine 4.2发布时,我们可能还会有一两个惊喜。敬请关注!
祝快乐创作动画!
Spine团队

