Spineboy
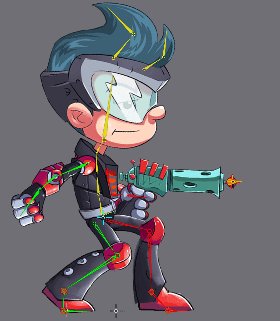
Spineboy是一个复杂的示例项目,演示了许多Spine功能,包括网格、IK、变换约束及剪裁。下文我们将详述骨架的设置。
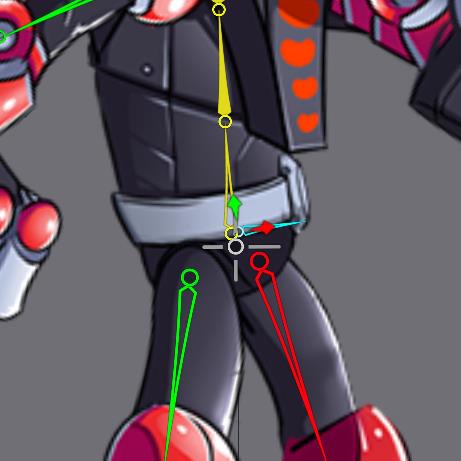
臀部
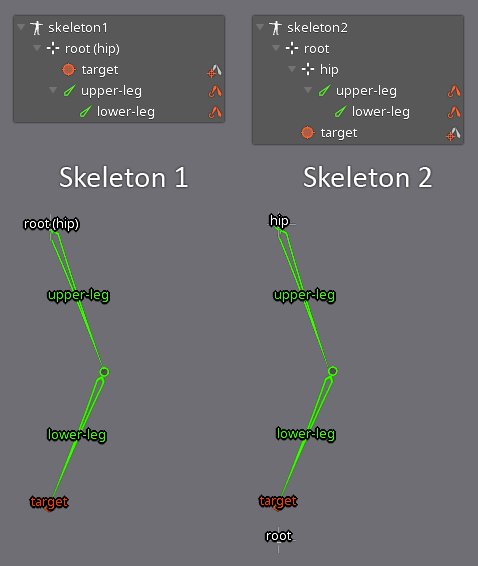
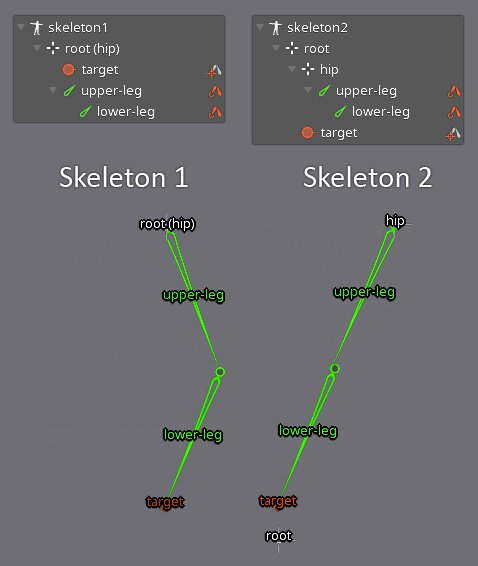
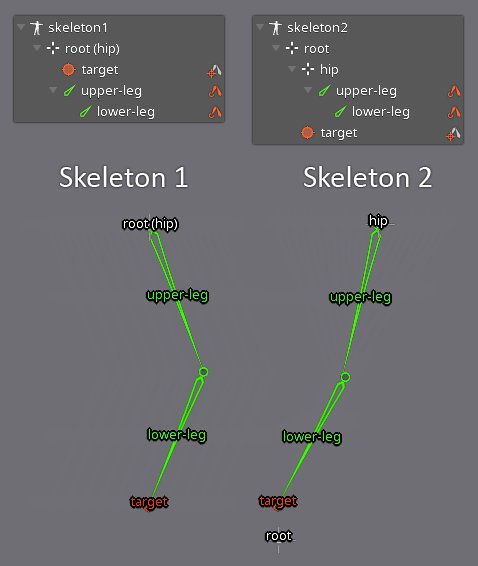
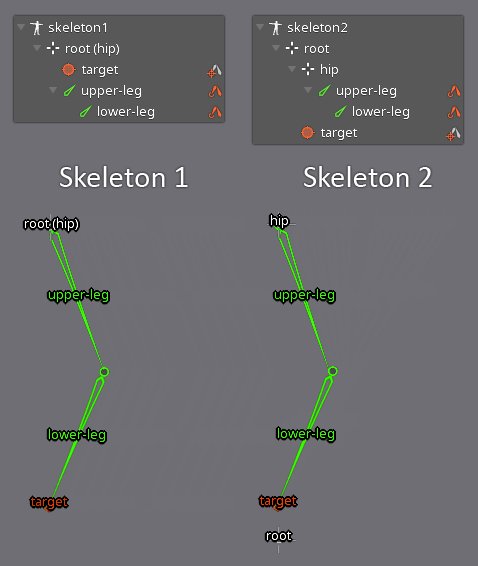
hip骨骼是Spineboy身体骨骼层次结构的根。Spineboy的双腿使用的IK约束以hip骨骼同层级的骨骼为目标。这样做是为了Spineboy可以独立于IK目标骨骼移动。如果我们用root骨骼作为Spineboy的臀部,如果不移动IK目标骨骼,就不能移动臀部。下方GIF使用了一个简化设置予以说明。

左边骨架根骨骼用作臀部,移动根骨骼也会移动IK目标。右边臀部骨骼是一个单独的骨骼,并附加到根骨骼上。IK目标是同级元素,移动臀部骨骼不会移动IK目标。
腿
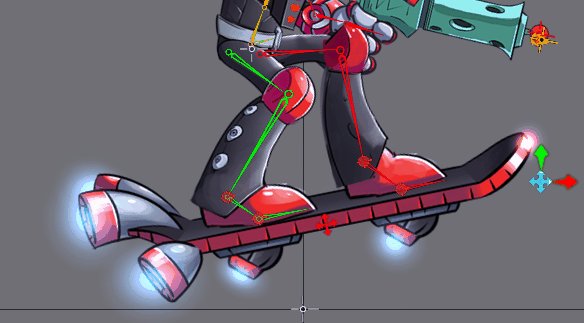
Spineboy的腿由IK约束驱动,IK约束通常用于使两足动物的脚在上肢运动时牢牢地固定在地面上。IK也是一种有效模拟腿部和脚踝弯曲行为的好方法。

Spineboy的前腿和后腿都是用相同的方式设置的。简单起见,我们将只详述前腿。
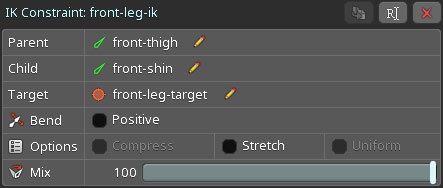
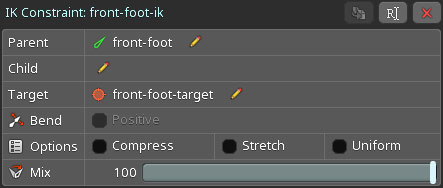
两个骨骼的IK约束front-leg-ik控制腿的front-thigh和front-shin骨骼,而单骨骼IK约束front-foot-ik驱动front-foot骨骼。注意,这两个IK约束作用于骨骼的顺序很重要。首先应用front-leg-ik约束,然后是front-foot-ik约束。约束应用顺序由其在树视图的约束节点中的位置定义。


每个IK约束保证了约束骨骼指向各自的目标骨骼。front-leg-ik约束的目标骨骼是front-leg-target骨骼,而front-foot-ik约束的目标骨骼是front-foot-target骨骼。
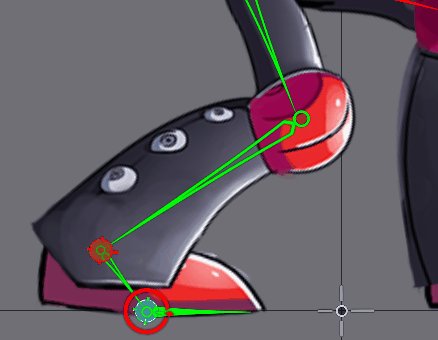
为了在脚球旋转时弯曲脚,front-leg-target骨骼以front-foot-ik骨骼为父级。当front-foot-ik骨骼旋转时,front-leg-ik也会变换。

脚跟处有front-foot-tip骨骼,此骨骼不受任何IK约束影响。我们还禁用了front-foot-tip的继承旋转以确保在旋转其父骨骼时脚不会穿入地面。
悬浮滑板
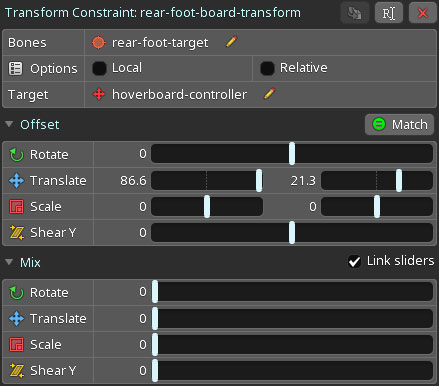
Spineboy配备了一个悬浮滑板,可以在hoverboard动画中看到。为了确保Spineboy不会从悬浮滑板上摔下来,我们使用了两个变换约束: front-foot-board-transform rear-foot-board-transform。简单起见,我们只讨论前脚变换约束,因为后脚约束的工作方式相同。


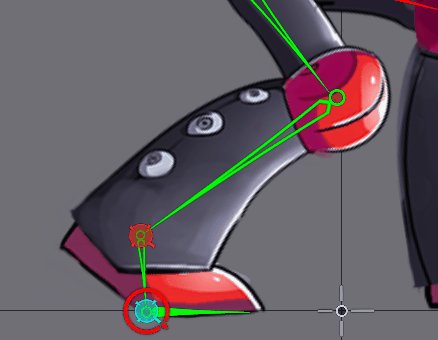
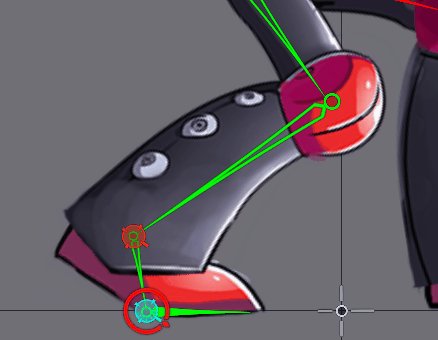
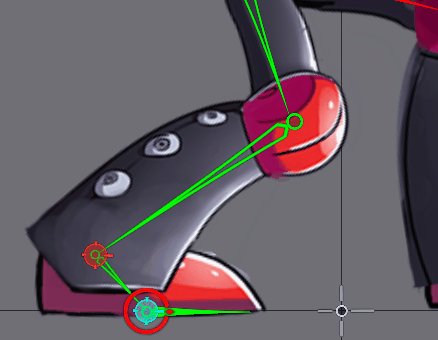
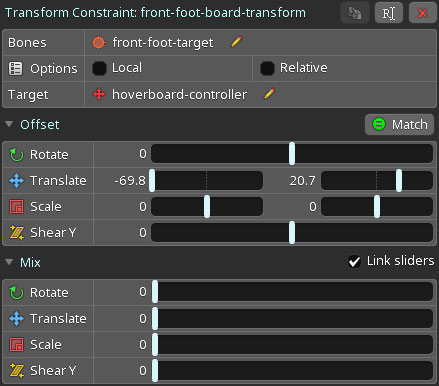
front-foot-board-transform约束用于约束front-foot-target骨骼,其负责通过IK约束变换Spineboy的前脚。由于此变换约束是在IK约束之后应用的,所以它覆盖了IK约束的效果来控制前脚。通过使用匹配为变换约束的移动偏移量设置适当的值,将前脚放置在悬浮滑板上。
front-foot-board-transform约束的目标是hoverboard-controller骨骼,hoverboard-controller骨骼为root骨骼的子级,用于移动悬浮滑板。
变换约束的混合值在设置姿势中设置为0。这意味着默认情况下,变换约束不会影响它所约束的骨骼,在本例中是front-foot-target。
如果我们想要将Spineboy的前脚放在悬浮滑板上并跟随悬浮滑板,我们可以将变换约束的移动组件的混合关键帧设置为100%。这是在hoverboard动画的开始完成的。由于变换约束在IK约束之后应用了“100%”混合,IK约束的影响完全被变换约束覆盖。对于Spineboy来说,意味着剩余动画中他的前脚被牢牢地固定在悬浮滑板上。
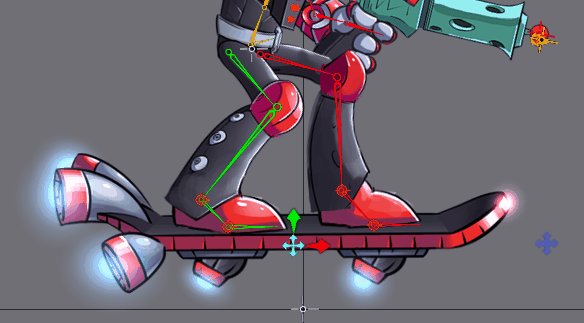
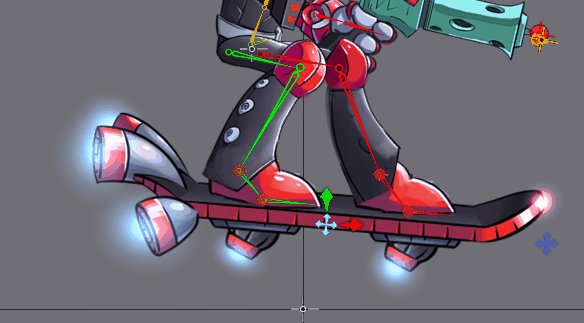
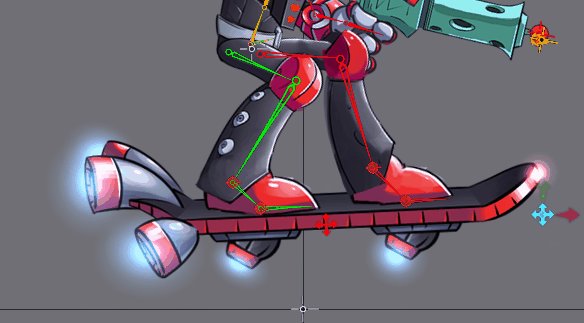
使用这些变换约束可以简化悬浮滑板上的Spineboy动画。只有悬浮滑板需要动画,而腿会自然地自动跟随。

在此动画中,通过移动悬浮滑板顶端的board-ik-target骨骼来改变悬浮滑板的角度。它通过单个骨骼IK约束board-ik来控制hoverboard-controller骨骼。
由于悬浮滑板的位置定义了脚的位置,我们再次需要确保应用约束的顺序是正确的。首先,我们需要应用board-ikIK约束,因为它定义了悬浮滑板的变换。只有这样,我们才能应用front-foot-board-transform约束,将脚放在滑板上。应用约束的顺序可以在树视图的约束部分中定义。
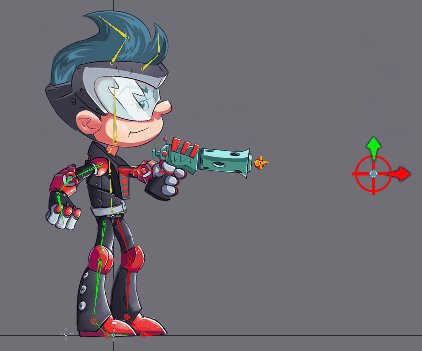
瞄准
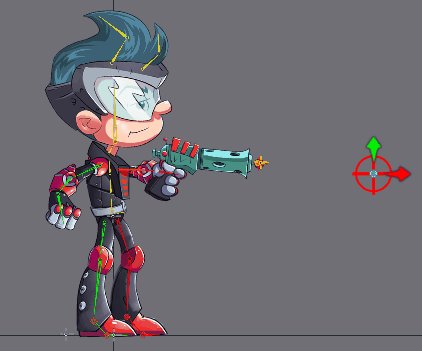
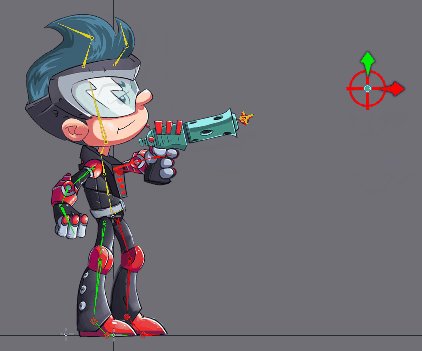
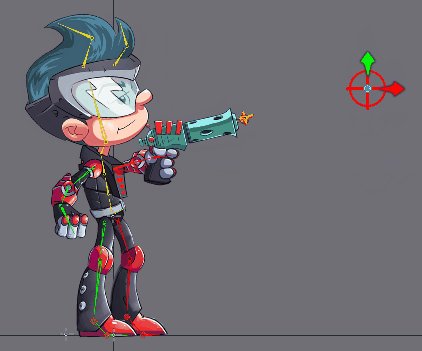
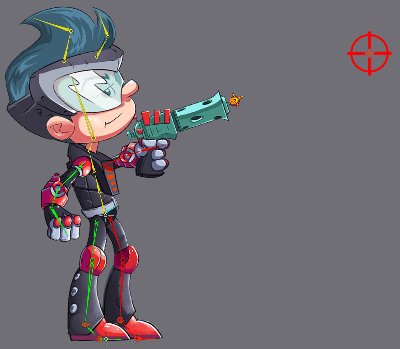
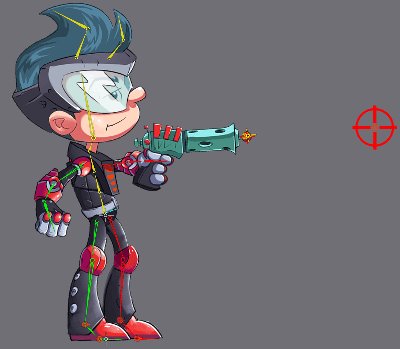
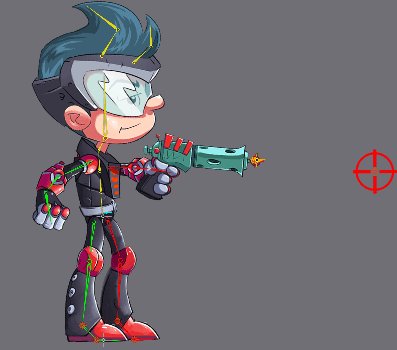
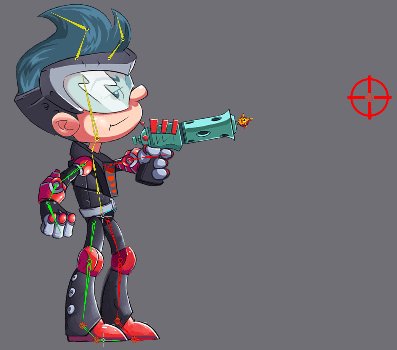
当Spineboy瞄准时,他不仅要移动握枪的手臂,还要移动躯干、头部和前臂。所有这些都是由单个骨骼控制的以简化动画过程。还使Spineboy可在运行时通过编程移动控制骨骼瞄准一个点,这是通过使用另一组约束来实现的。
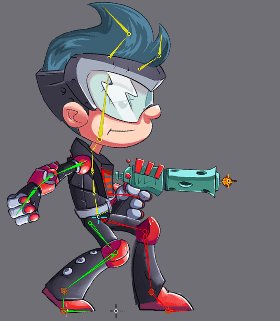
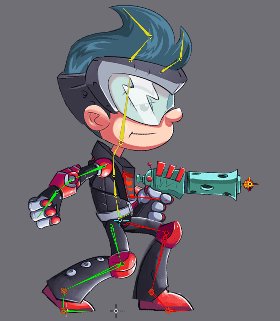
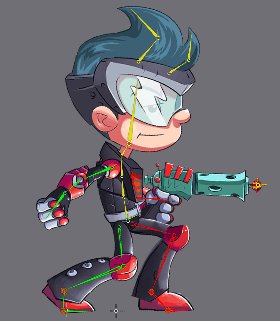
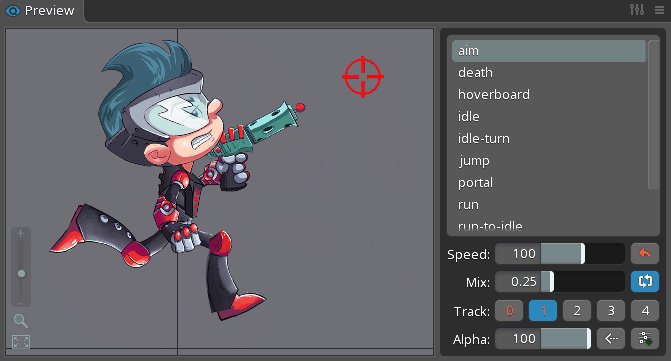
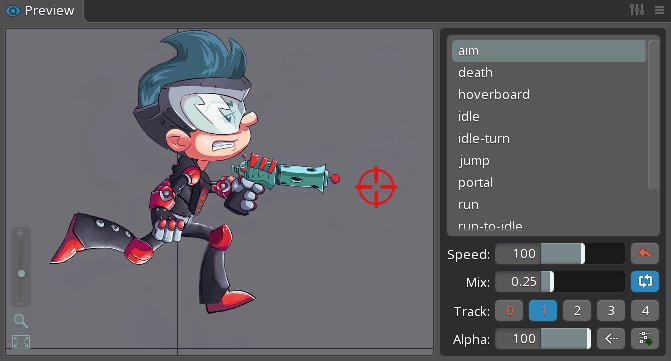
在动画模式下,当瞄准动画活动时,一个名为crosshair的骨骼出现在编辑器视区区域。如下图所示,Spineboy瞄准了此骨骼。

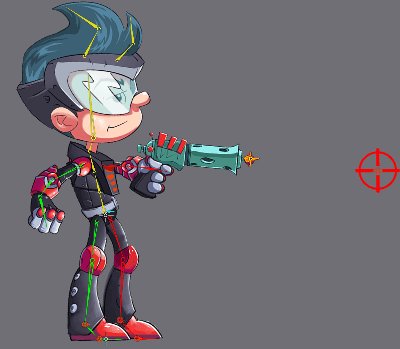
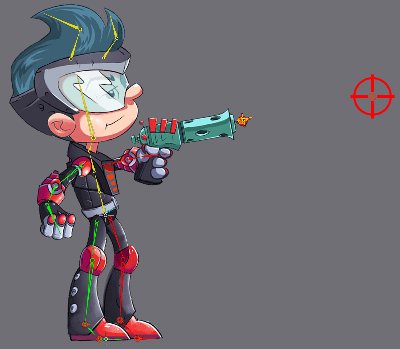
,我们使用一个名为aim-torso-ik的骨骼IK约束。该约束驱动aim-constraint-target骨骼,这是以hip骨骼为父级的一个小骨骼。

该骨骼总是指向十字线,并为提供了三个变换约束aim-torso-transform、aim-head-transform和aim-front-arm-transform的方向。这三个约束是在aim-torso-ikIK约束之后应用的。
每个变换约束都有不同的偏移值。在瞄准动画中,这些控制了所有受影响骨骼的初始位置。
混合值定义了约束在移动十字线骨骼时的效果。例如,我们可以将aim-torso-transform上的混合更改为0以防躯干旋转。

我们也可以将混合值设置为42.3,让Spineboy的瞄准动作有一点旋转和更自然的感觉。

瞄准动画分层
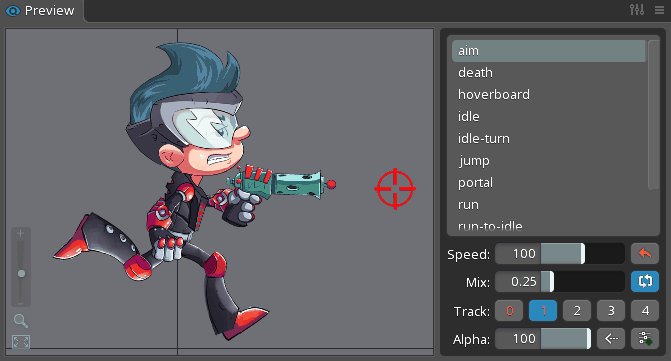
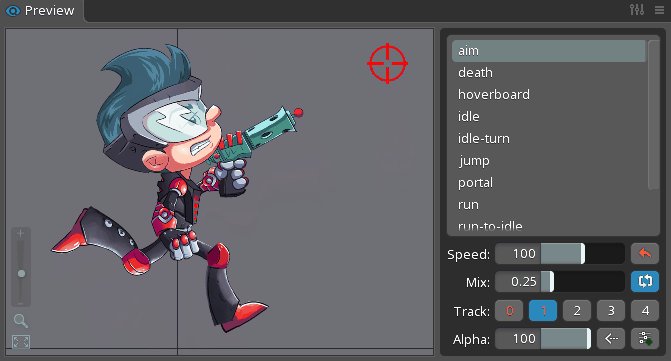
可以将瞄准动画叠加在其他动画之上,例如,使Spineboy同时奔跑并瞄准。预览视图可用于查看多个动画分层效果。
在设置模式下,打开预览视图,选择轨道 0,然后选择运行动画。下一步选择轨道 1,然后选择瞄准动画。首先应用较低的轨道,所以应用奔跑动画,然后应用瞄准动画。
当动画在预览视图中运行时,在编辑器视图中选择十字线骨骼并移动它。预览视图将显示Spineboy在奔跑时瞄准移动的十字线。

在游戏和应用程序中也可以使用Spine 运行时实现相同的效果。Spine运行时可让你以编程方式在不同轨道上播放多个动画并操纵骨骼,为你提供与Spine编辑器中相同的控制。
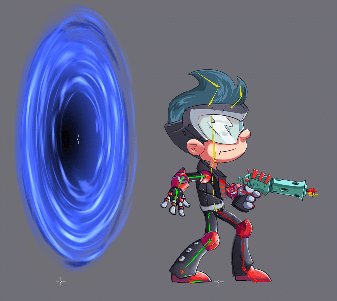
传送门
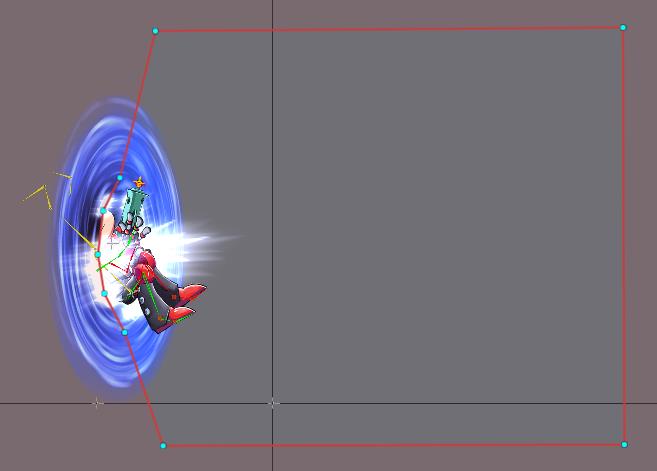
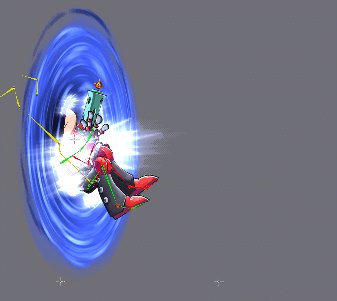
Spineboy的传送门动画使用了非统一缩放和剪裁来实现传送门效果。

传送门设置
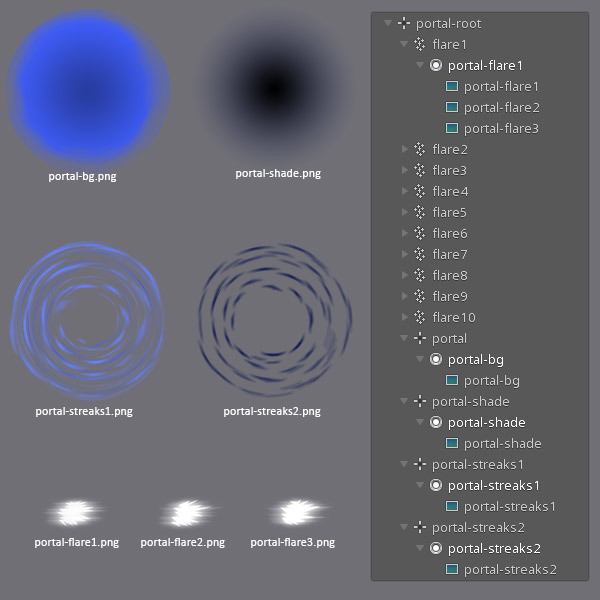
传送门由一组分层图片组成,为传送门提供了深度。

portal-bg.png、portal-shade.png、portal-streaks1.png和portal-streaks2.png'都是圆形图片,而不是像上面动画中出现的椭圆形。如果图片是椭圆形的,就无法使其看起来好像传送门在旋转,同时保持形状。
为了实现传送门椭圆旋转,我们对portal-root骨骼应用了非统一比例,在X轴上压扁传送门。然后我们对子骨骼portal-bg、portal-shade、portal-streaks1和portal-streaks2应用了旋转。

这些发光图片使用了3帧构成一个传统的逐帧动画。逐帧动画是通过在动画的适当时间设置每个附件的可见性关键帧来实现的,当Spineboy跳出传送门时,身子周围会有发光。
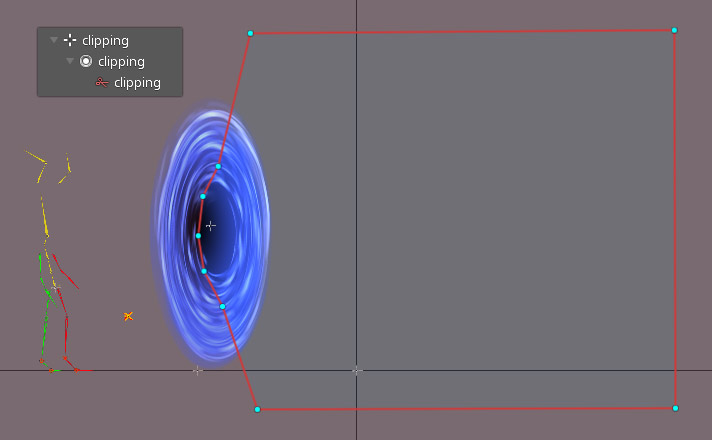
剪裁
Spineboy看起来是从传送门中跳出来的,他在传送门中的部分不可见。我们通过使用剪裁附件来实现这一效果。

剪裁附件的多边形定义了Spineboy可见的区域。此区域之外的任何Spineboy部分都将被剪掉,因此是不可见的。
剪裁附件在绘制顺序中的位置和它的结束插槽属性定义了骨架的哪些部分受到剪裁附件的影响。在剪裁附件插槽和结束插槽之间绘制顺序中的插槽的任何附件都将被剪裁。
在“动画”模式下,在“传送门”动画处于活动状态时,在摄影表中拖动时间轴可查看在Spineboy通过传送门时剪裁附件对他的影响。