着装混搭(Mix-and-match)
着装混搭(Mix-and-match)项目使用了许多Spine功能, 包括皮肤、皮肤骨骼和约束、网格、IK、变换约束和路径约束.
许多应用程序和游戏可以从单独部件中自定义组合用户形象, 如头发、眼睛、裤子, 或者耳环或包等配件. 着装混搭项目演示了该场景下的一些最佳实践.
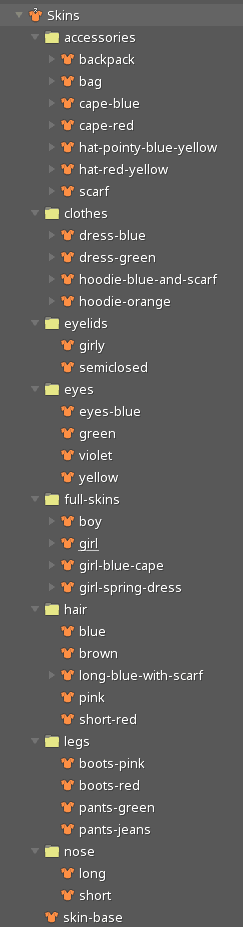
皮肤
该项目包含许多独立的皮肤, 每个皮肤代表一个部件(如裤子或包)以方便在运行时创建自定义形象.

文件夹是用于组织构成角色部件的皮肤.
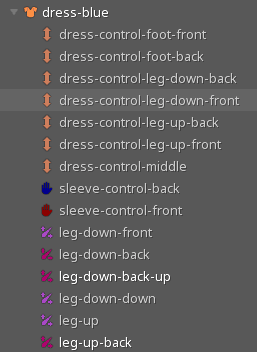
有些部件, 比如裙子, 还包含了皮肤骨骼(skin bones)和约束.

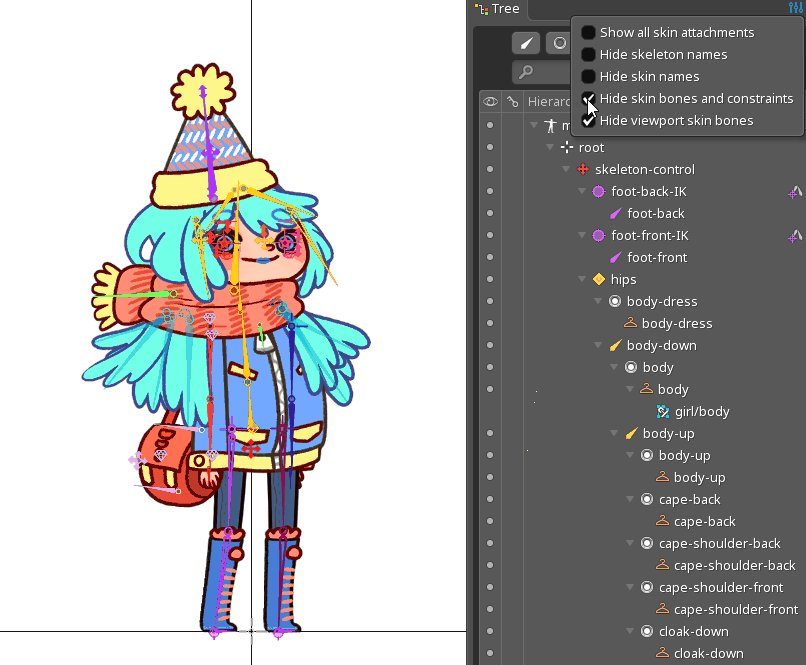
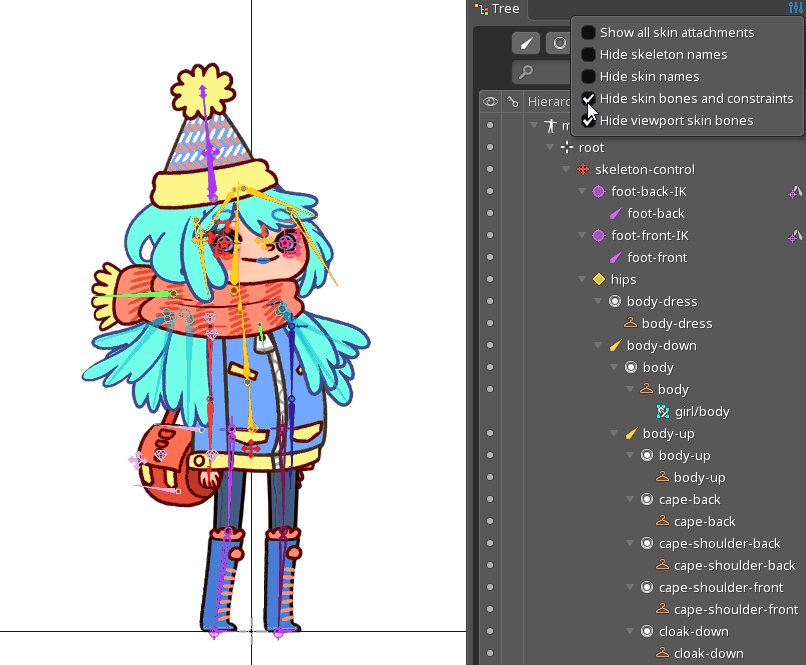
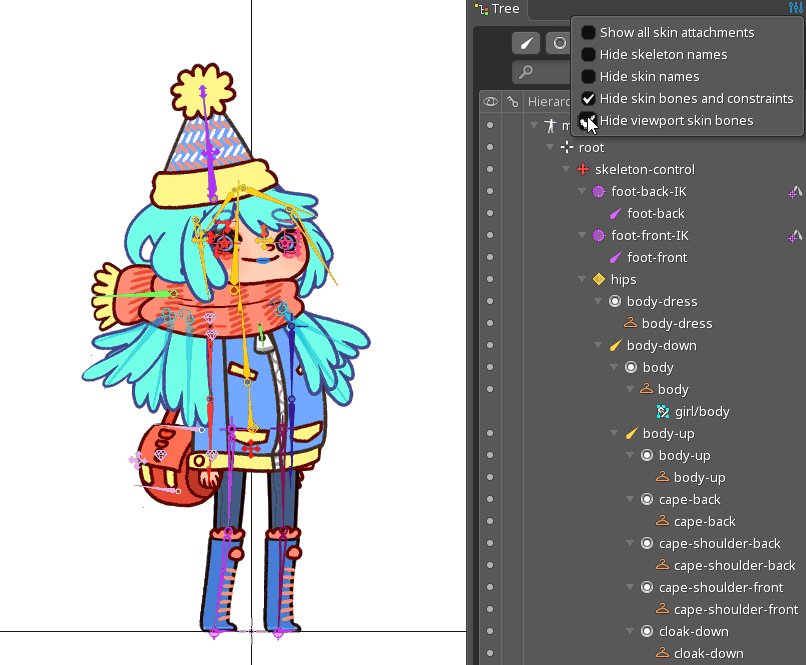
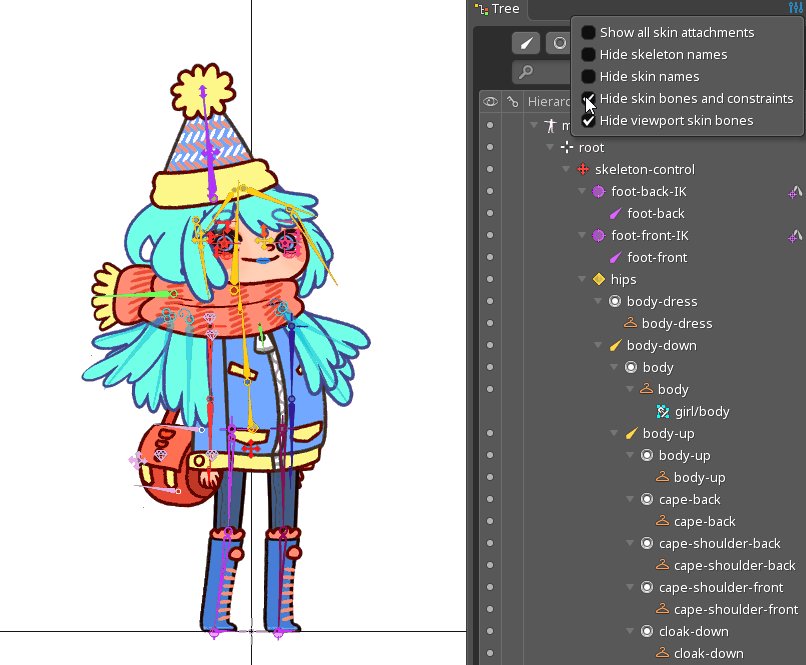
这些皮肤骨骼和约束只有在包含它们的皮肤处于激活状态时才会激活. 未激活的骨骼和约束可以在树形目录和视口中隐藏.

通过在皮肤视图中冻结(pin)某些皮肤, 可以查看各种不同的皮肤组合.
该角色最初是在Photoshop中设计的, 并使用PhotoshopToSpine脚本导入Spine. 因此可以先在Photoshop文件添加中新部件, 再使用脚本导出, 最后导入并添加到Spine项目中, 这样就可以慢慢地为角色添加更多部件.
面部控制

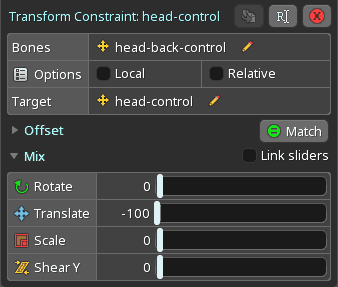
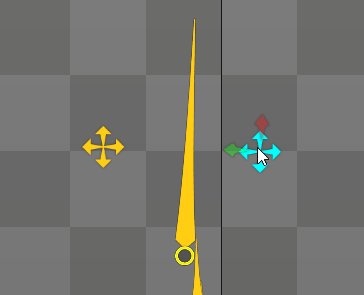
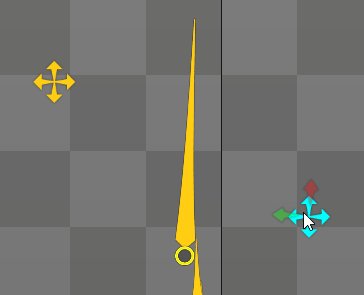
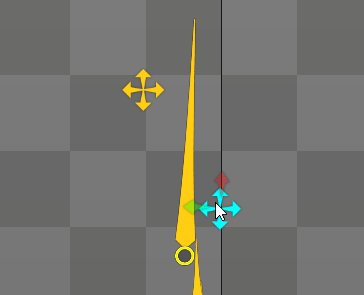
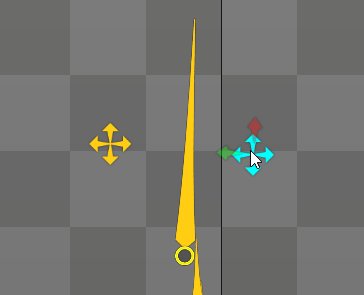
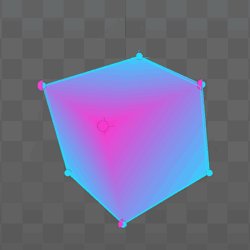
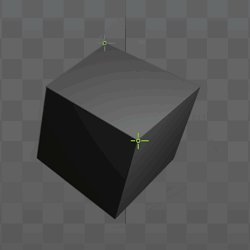
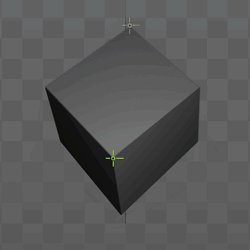
面部的2.5D效果通过两个主骨骼控制其他网格和骨骼来实现, 它们分别为骨骼head-back-control和head-control, 其中一个骨骼使用变换约束对另一个骨骼进行约束, 变换混合置为-100.

这将导致目标骨骼在平移时向相反方向移动.

对这两个移动方向相反的骨骼进行网格加权, 呈现了深度效果, 一如Cube tip中的说明.

额外的深度效果是通过约束眼睛、嘴巴、鼻子和其他面部特征的骨骼到骨骼head-control来添加的. 使用较低的平移变换混合值, 例如20, 可让这些骨骼以较慢的速度跟随目标骨骼, 产生轻微的阻力效果以强调面部深度. 同样的方法也适用于面部外围的头发和帽子.
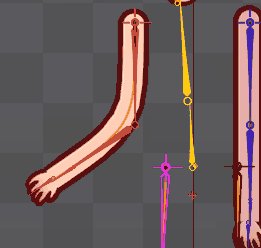
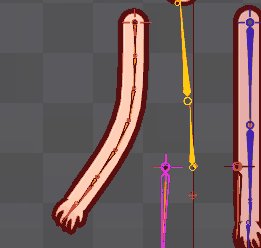
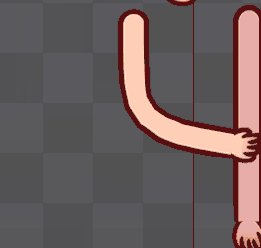
可弯曲四肢

这个角色的四肢使用了Stretchyman项目所使用的相同rigging流程. 构成四肢的图像均绘制成直线, 以方便在Spine中更好实现弯曲.
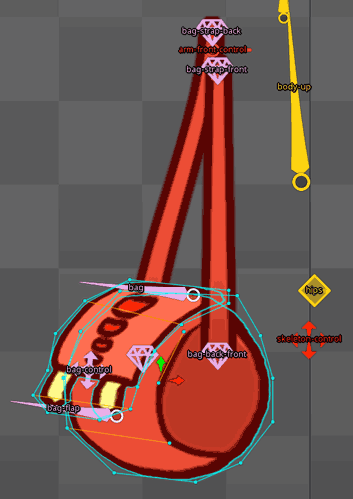
挎包

这个挎包由4张图片和7块骨骼组成. 骨骼arm-front-control为骨骼back-strap-back和骨骼bag-strap-front的父骨骼, 使包的每条带子都与肩膀相连. 在bag-strap-back和back-strap-front皮肤占位符下的网格被加权到这些骨骼, 以保持相对于肩膀的正确位置.
同样, bag-back-down和bag-back-front这两块骨骼通过设置网格权重使包带与挎包本体相连.
骨骼bag是所有其他挎包骨骼的父骨骼, 它控制挎包的旋转和全局位置.
骨骼bag-control用于添加挎包的深度效果. 在bag-base和bag-top皮肤占位符下的网格被加权到该骨骼, 移动该骨骼将扭曲网格以模拟不同的观察视角. 为了使效果更易控制, 这块骨骼被置于挎包透视视图中最远点. 为了完成深度效果, 控制部分背带的骨骼back-bag-down也成为了骨骼bag-control的子骨骼.
挎包的翻盖偶尔需要从包的其他部件上分离出来. 这个次要运动是通过骨骼bag-flap实现的, 该骨骼上加权了网格bag-top.
圆柱形挎包正面的圆面将作为透视变形的支点. 于是所有相关的网格都这样加权: 袋子上离玩家较远的部分比离玩家较近的部分移动得快.
网格bag-top在其透视变形方面也遵循类似的逻辑. 骨骼bag-flap对网格bag-top的下部影响最大, 而骨骼bag-control对挎包翻盖的左上部影响最大.
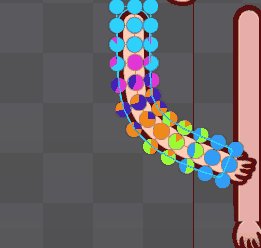
一个应注意的关键是用于给bag-top网格加权的骨骼的顺序, 可以在权重视图中查看. 这可以确保受bag-flap骨骼影响最大的三角形被绘制在受bag-control骨骼影响最大的三角形之上. 控制三角形的绘制顺序可以使运动范围更广, 而不会出现不正确的过度绘制.
背包

背包是由5张被4块骨骼控制的图像组成. backpack骨骼控制背包的整体旋转和位置. backpack-control骨骼用于添加背包的深度效果.
构成背包背带的网格backpack-strap-front和 backpack-strap-back被加权到backpack和backpack-control骨骼上以添加透视形变. 这两个网格也分别被加权到arm-front-control和arm-back-control骨骼上以维持背带与肩部的连接.
骨骼backpack下的其余3个网格(backpack, backpack-pocket和backpack-up)也受到backpack和backpack-control骨骼的控制, 以添加透视形变.
为了实现透视形变, 离观察者较近的顶点受backpack骨骼的影响较大, 而离观察者较远的顶点受backpack-control骨骼的影响较大. 骨骼backpack作为透视支点, 而backpack-control骨骼则控制透视形变的强度.
为了从顶部观察背包, 我们添加了一个叫做backpack-up的网格. 在setup pose中, 这个网格被画在backpack网格的后面. 上下移动backpack-control骨骼, 就可以看到由 backpack-up网格组成的背包顶部. 这增添了背包的可塑性.
将这种元素隐藏在设置姿势中会很繁琐. 因此我们移动backpack-control骨骼使得backpack-up网格在动画模式下可见. 接下来使用更新绑定来将网格与骨骼绑定, 而无需编辑骨骼的设置位置.
帽子

该skeleton包括两顶不同风格的帽子. 由于它们的设置是一样的, 我们在这里只展示其中一种.
帽子由一个网格和三块骨骼组成. 骨骼hat-base可以移动帽子. 骨骼hat控制帽子弯曲, 而骨骼hat-control添加深度效果并稍微跟随2.5D面部控制.
为了创建一顶容易弯曲的帽子, hat网格被分割为了5-6个顶点一行的多个行. 它们组成了一个圆锥形的拓扑结构, 有足够的顶点来模拟真实的弯曲和形变.
网格hat与组成帽子的三根骨骼绑定. 顶部顶点主要受hat骨骼的控制, 而底部顶点则主要受hat-base骨骼的影响. 构成深度效果的中心顶点则主要受hat-control骨骼的影响.
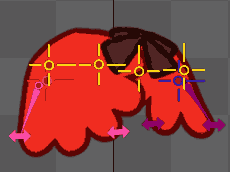
红色斗篷

红色斗篷演示了如何实现飘逸的rigging来跟随身体的运动, 同时可以轻易加入二次运动, 这些都无需繁琐地手动设置网格变形或骨骼变换key.
这个斗篷由2个网格、1个区域和10根骨骼组成. 这两个网格构成了斗篷的肩膀部分. 区域构成了缎带部分.
我们在让网格变形的行为易于控制方面下了大功夫. 底部的花边被分割成5个条带, 每个条带保留了单独部件的形状. 为了使顶部边缘的顶点有更好的变形行为, 放置了一个顶点以配合肩骨的位移. 每个网格外部的底边缘也被分为3个部分, 以平滑弯曲, 大部分的二次运动将发生在此处.
网格cape-red-up被绑定到四个骨骼上: body-up用于不需要移动的部分, 因为它们与身体相连;cap-red-front-outside用于控制大部分的二次运动;cap-red-front-inside用于单独控制斗篷的内部;shoulder-front用于固定肩膀的旋转. 网格cape-red-down也用同样的方法设置.
骨骼cape-red-front-outside作为cape-front-rotator骨骼的子骨骼, 后者则被置为手臂的子对象, 不直接与网格绑定. 斗篷的大范围运动是通过旋转这块骨骼产生的. 而针对皮肤的微调则通过骨骼cap-red-front-outside完成.
此外, 骨骼shouder-front-transform和其子骨骼shoulder-front帮助斗篷模拟手臂的旋转. 这是通过变换约束shoulder-front完成的. 若没有这个约束, 将手臂全部旋转起来会导致肩膀进入身体部件, 而不是从肌肉的收缩中增加体积. 参见肩部提示, 了解处理肩部旋转的其他方法.
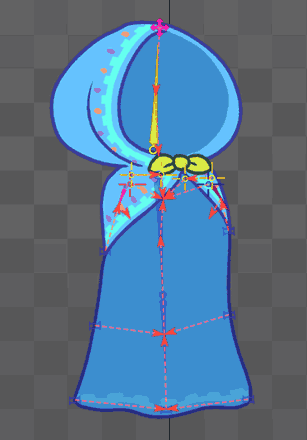
蓝色披风

蓝色披风由6个网格和16块骨骼组成.
披风上部由2个网格组成: cape-blue-up-front和cape-blue-up-back, 它们在网格底部受到骨骼body-up的控制以保持其位置, 中段是由head骨骼控制, 而头顶受到cape-control骨骼的影响以允许披风有一些自由运动. head-control和head-back-control骨骼控制了披风的深度. 为了保证两个网格的顶部接合紧密, 每个网格的顶点位置相同, 且与两个网格的权重一致.
蓝色披风的肩膀部分遵循与红色斗篷相同的原则: 通过cape-front-rotator和cape-back-rotator骨骼负责大的运动, 而较小的运动微调则通过cape-blue-up-front和cape-blue-up-back骨骼完成. 肩膀部分绑定到body-up骨骼从而与身体相接.
覆盖身体背部的披风部分在中间有3块骨骼: cape-blue-up, cape-blue-down和cape-blue-down-middle. 这些骨骼从上到下逐渐变小. 这些骨骼控制着披风的整体形状. 3根骨骼中的每一根都控制着自己左右两边的两根骨骼. 侧面的骨骼有助于保持披风边界区域的细节.
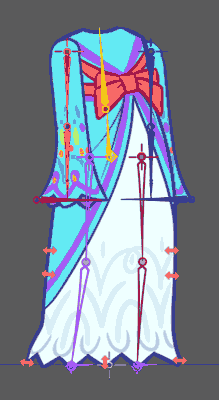
蓝色长裙

这条长裙由3个网格组成: body-dress, sleeve-front和sleeve-back. 网格body-dress的上半部分被加权到body-up骨骼上, 以保持与上半身的连接. 下半部分被绑定到一堆较小的骨骼上, 这些骨骼均为skeleton-control骨骼的子骨骼. 这些小骨骼通过一系列的变换约束跟随整个skeleton的腿部运动.
与其他服装部件一样, 有一组单独的骨骼来控制长裙, 使得新增动画和二次运动变得更加容易. 与其手动对每一块加权骨骼进行动画处理, 调整一个约束的混合值通常就足以实现跟随或忽略skeleton腿部骨骼的运动等等效果.
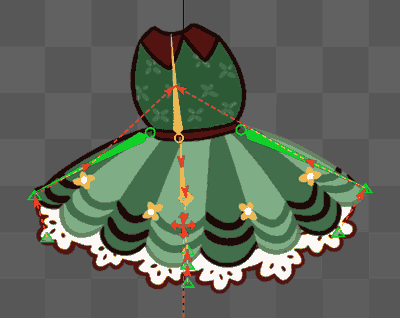
绿色礼服

这件绿色礼服用2个网格组成了2个短裙图层, 还有一张图片用于上部的身体部分. 一般的运动是通过body-down和body-up骨骼完成的, 它们是短裙骨骼的父骨骼.
短裙左右两侧的两块长骨骼skirt-rotation-front和skirt-rotation-back, 负责短裙的大幅运动. 然而它们并没有直接绑定在短裙的网格上, 相反它们是skirt-control-front和skirt-control-back等骨骼的父骨骼. 这些骨骼用于二次运动, 并被加权到网格左右两侧的顶点上. 短裙的中段被加权到skirt-control-up骨骼上, 用于产生二次运动. 短裙的上半部分主要被加权到body-up骨骼上, 以保持短裙与身体的连接.
衬裙(裙边)部分主要跟随其上的短裙层, 但它也需要额外的控制来增加短裙的分层感. 这是通过将衬裙网格加权到skirt-control-back-down, skirt-control-front-down和skirt-control-middle骨骼来实现的, 这些骨骼是skirt-control-back, skirt-control-front和skirt-control-up骨骼的子骨骼. 这样设置后衬裙将正常跟随短裙运动, 但它也能靠自己的一套次要运动控制骨骼调校出更夸张的运动.
视频教程
你可以在下面的视频中了解这个项目的创建流程. 在我们的Spine Twitch切片页面中可以找到流媒体存档和原始项目文件的完整索引.
从该页面下载的项目文件以及随Spine安装的示例项目文件均为升级后的项目, 它使用了Spine编辑器的新功能, 如皮肤骨骼(skin bones).
