spine-unity轮廓着色器
February 10th, 2020

我们很高兴地宣布spine-unity运行时中的所有着色器现在支持轮廓线渲染!方便显示角色周围彩色选择轮廓线、动画Spine UI元素等等。

现在带spine-unity运行时的每个着色器都提供一个附加的轮廓线部分。当为一个资源启用轮廓线参数时,着色器将自动从Spine/shader_name切换到它新的Spine/Outline/shader_name着色器变本,禁用后将返回。
这个单独的轮廓线着色器可确保不需要轮廓线时不会浪费渲染通道,并且保持绘制调用批处理最优。
创建和切换到轮廓线资源

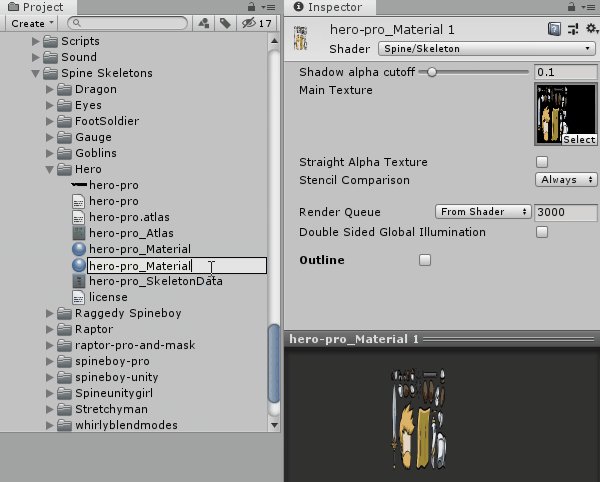
要创建一个轮廓线资源,首先复制原始资源。
注意: 这在使用正常的
SkeletonRenderer、SkeletonAnimation或SkeletonMecanim时为你的骨架资产旁边的*_Material。对于SkeletonGraphic,它为SkeletonGraphicDefault。
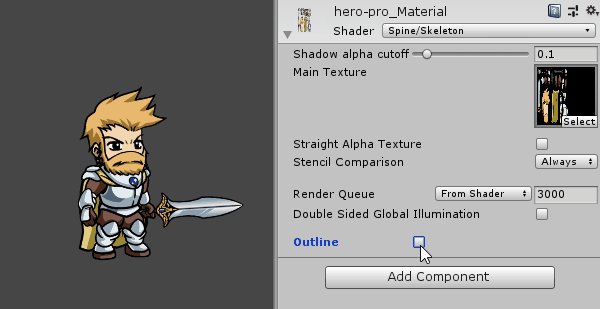
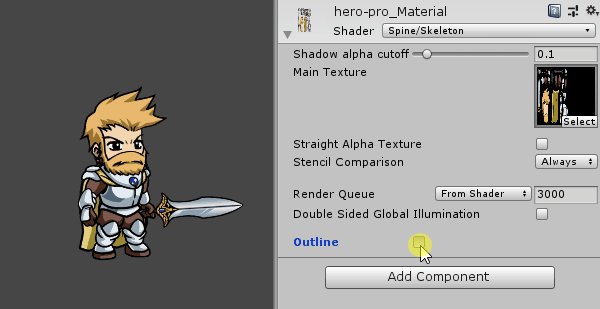
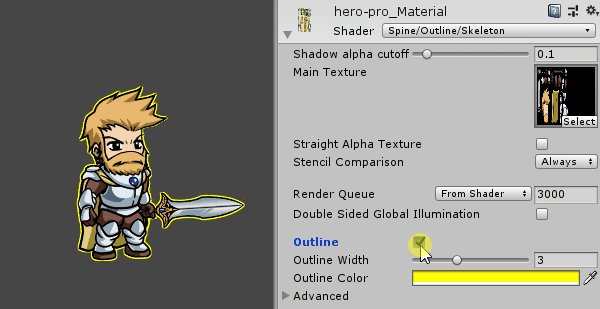
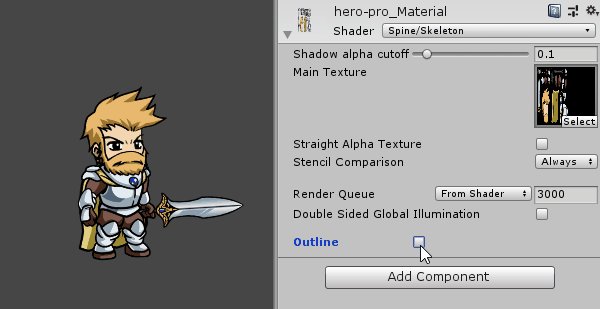
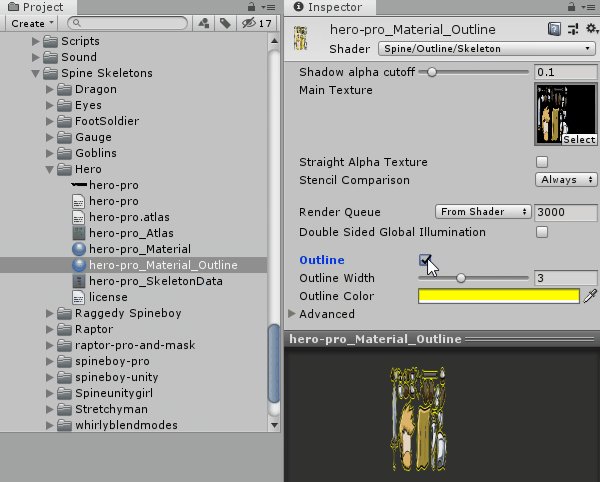
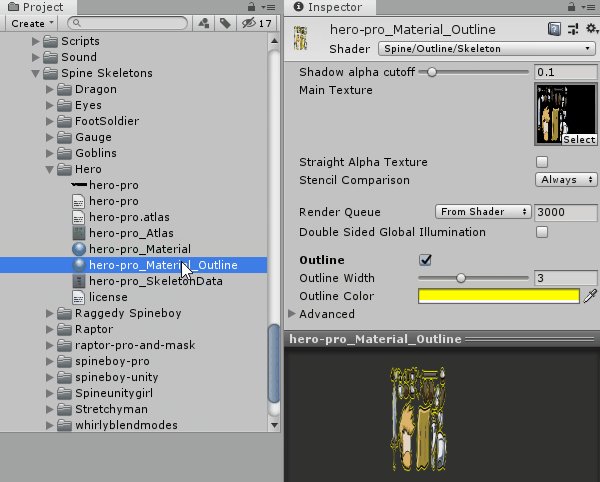
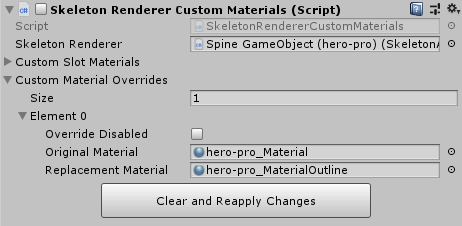
选择新资源并通过资源检视器启用轮廓线属性。这将自动切换资源到各自的轮廓线着色器变本。
现在轮廓线资源已准备好,可像往常一样将其分配给SkeletonRenderer和SkeletonGraphic组件。

- 对于
SkeletonRenderer,可通过SkeletonRenderer.CustomMaterialOverride完成或添加一个SkeletonRendererCustomMaterials组件。 - 对于
SkeletonGraphic,可直接设置SkeletonGraphic.material属性。
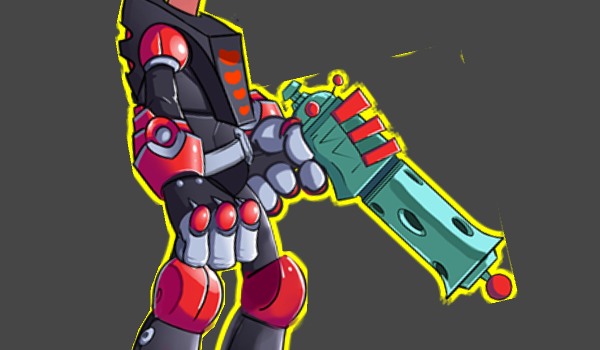
如果你想看看将鼠标悬停在一个骨架上时显示轮廓线的示例,请在文末轮廓线着色器示例场景部分查看新示例场景。
网格和图集纹理要求
轮廓线着色器工作方式 - 邻域取样
通常RegionAttachment或MeshAttachment内的透明像素不为帧缓冲器提供帮助。在我们的轮廓线着色器中,每个透明像素会检测特定距离内的邻域是否有不透明像素。如果有,将会绘制轮廓线颜色。
注意: 受影响骨架需要一个额外的渲染层才能维持正确的绘制顺序。
图片和图集纹理 - 增加边距或空白

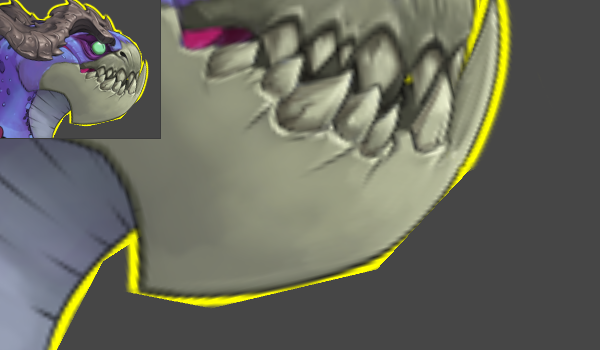
如果看到轮廓线颜色出现在如上显示的附件边界上,则很有可能附近图集图片区域的轮廓线蔓延到你的网格中了。
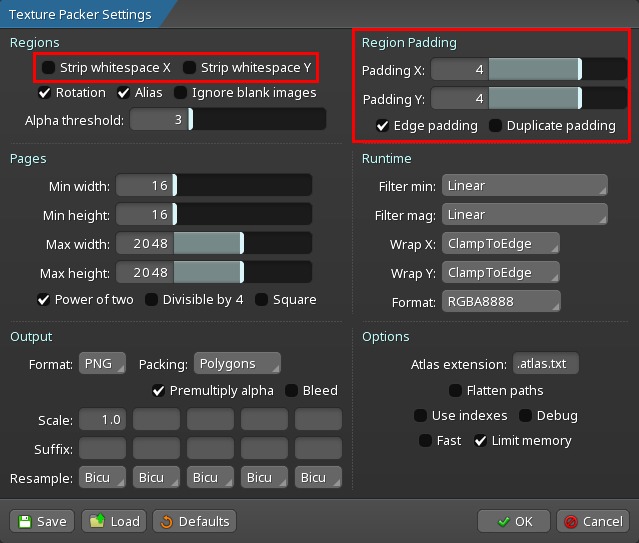
可通过图集导出设置增加更多边距来为相邻的轮廓线留足空间。不增加边距的话,也可以禁用空白剥离。

或者,可以缩减轮廓线宽度直至问题消失。
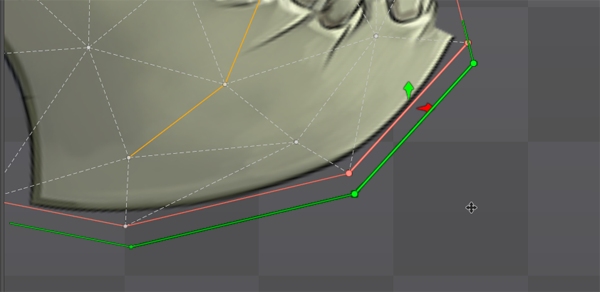
网格附件 - 留足空间以不切掉轮廓线

轮廓线只在网格边界内绘制。如果你看到如上轮廓线部分被切掉了,很可能你的网格边界包围图片的不透明像素太紧了。
要解决这个问题,将网格顶点移远一点以提供足够的空间(见下方绿色)。你可能需要给你的图片边界周围增加更多空白区。

或者,可以缩减轮廓线宽度直至问题消失。
轮廓线着色器示例场景
spine-unity运行时包现在新增了一个示例场景:Spine Examples/Other Examples/Outline Shaders。这个场景演示了如何在鼠标悬停时切换到已准备好的现有资源的轮廓线资源变本。该示例场景使用Unity事件系统的EventTrigger来对鼠标指针进入和退出事件做出反应。
总结
这些spine-unity运行时新增内容让你更容易给骨架添加彩色轮廓线。欢迎在Spine论坛分享你的想法和作品!
