猫头鹰
猫头鹰项目展示了一种利用加法动画混合(或称相加动画混合)来制作动画的方法. 加法动画混合可以实现某些效果: 比如混合多种面部表情--25%的愤怒、25%的悲伤和50%的高兴. 该示例项目还采用了一些技术来使骨架看上去像3D外观.
设置
骨架只包含少量的图片, 因此更易专注于3D效果和姿势设置.
头部
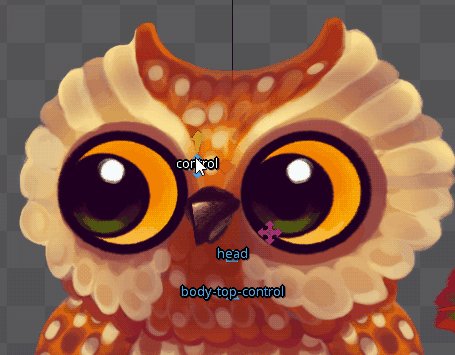
头部包含了多张与3根骨骼相连的图片. 骨骼head负责控制猫头鹰的头部, 可用来轻松地平移、旋转和缩放整个头部.
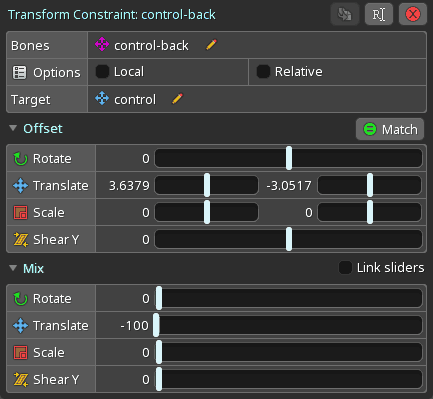
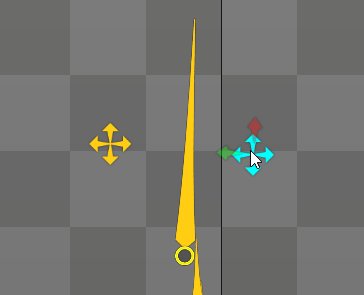
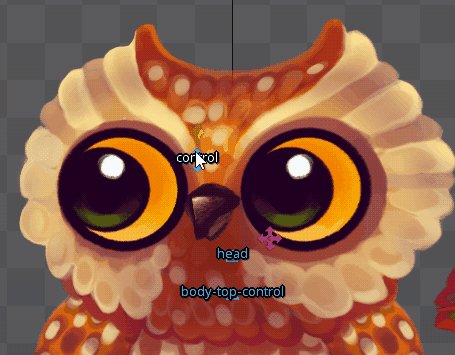
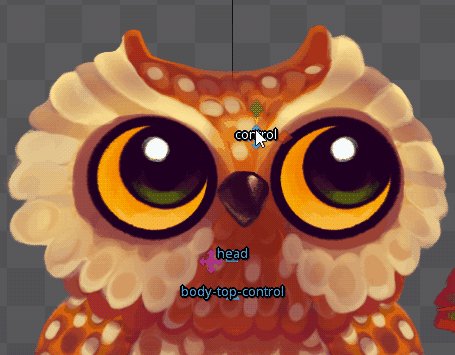
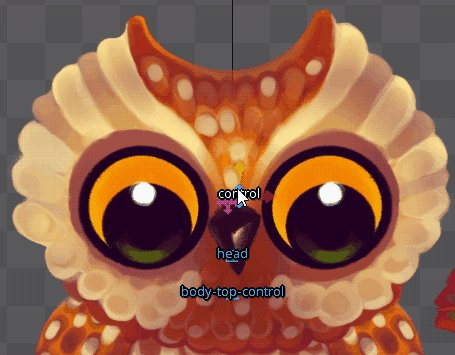
另外两根骨骼, control和control-back, 是用来创造2.5D效果的. 该效果可通过一个变换约束实现, 它让control-back骨骼跟随control骨骼, 其平移混合设置为-100.

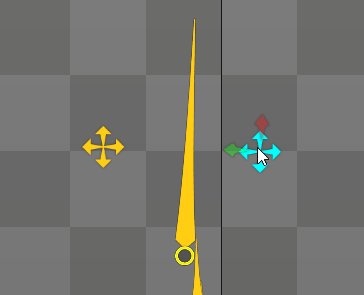
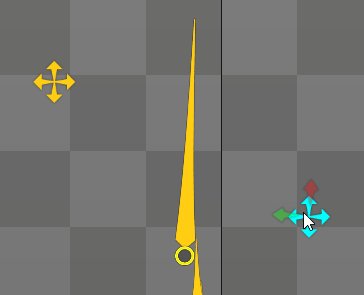
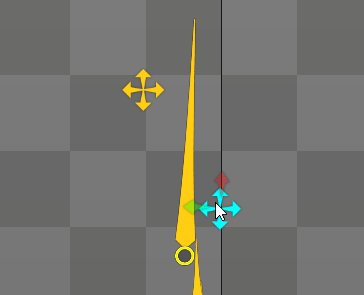
它会使目标骨骼control-back朝control骨骼的反方向运动:

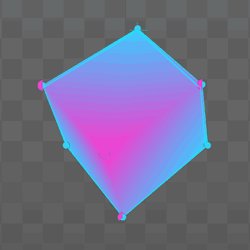
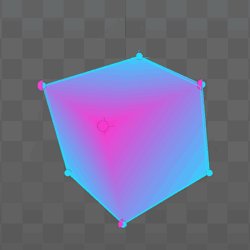
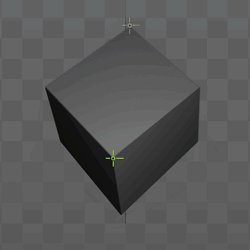
给这两根相反骨骼蒙上加权网格达成了深度效果, 该技巧在Cube提示中亦有所说明.

head-base是最大的网格, 相关的小网格加权时以它作为参照物. 其外边缘上有一组同心顶点, 用以模拟球状的头部. 这些顶点绑定到了head, control, 和 control-back这3根骨骼上. 由于从自然状态下开始权重调整会较为容易, 所以权重的初始值均置为100%受骨骼head的控制. 然后用加法模式下的权重画笔绘制网格中部的权重, 使其受到control骨骼的控制. 外边缘顶点也用同样的方法加权到control-back骨骼上, 这样背部的羽毛就会和脸部其他部分的移动方向相反, 从而产生深度视觉效果.
眼睛由以下附件构成的: L_eye-iris, R_eye-iris, L_eye-closed, R_eye-closed, L_eye-pupil, R_eye-pupil, L_eye-light和 R_eye-light. 除了瞳孔之外, 所有的附件都被加权到骨骼head 和 control上, 让眼睛在不失真的情况下呈现2.5D效果, 并成比例地朝control骨骼移动. 为了模拟猫头鹰凝视control骨骼的效果, 骨骼control成为了图片L_eye-pupil 和 R_eye-pupil的父对象, 这样它们就会完全跟随这根骨骼移动.
喙由两个附件组成, beak和beak-down, 基本上用了与眼睛部分类似的设置来模拟深度.

身体
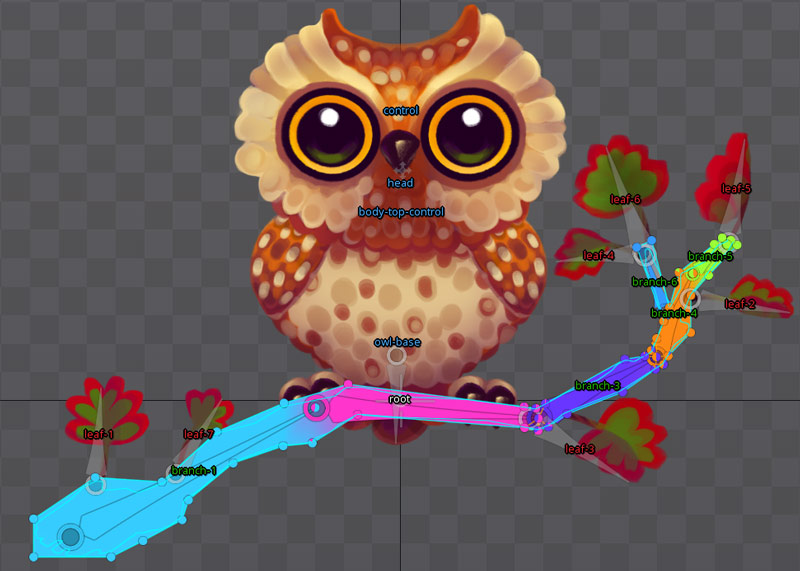
猫头鹰的身体连接着头部和树枝. 身体由3个网格组成:body, L_wing 和 R_wing, 它们与骨骼body-top-control和owl-base加权. 骨骼head为body-top-control的父骨骼, 而owl-base被父骨骼则为branch-2.
猫头鹰的尾巴由3张图片组成, 分别为feather-1, feather-2和feather-3, 其父骨骼为tail-feathers; 而tail-feathers本身的父骨骼为骨骼owl-base.
显然脚也属于猫头鹰, 但它们的层次结构位于猫头鹰之外, 并做了branch-2的子骨骼.
树枝(Branch)
树枝有一个叫做wood的长条形网格, 它被加权到一连串的骨骼上: 从branch-1加权到branch-6. 除了骨骼的连接处, 树枝的顶点很少. 这使得连接点周围的弯曲会更加平滑, 而其他地方则保留了树枝的刚性.
树枝上的每一片叶子都由单个骨骼和图片附件组成. 叶子的骨骼是以最接近它们的树枝骨骼为父骨骼的. 因为每片叶子都拥有自己的骨骼, 所以它们很容易就能被动画化, 可以模拟温和微风吹弯它们的效果.

动画Animations
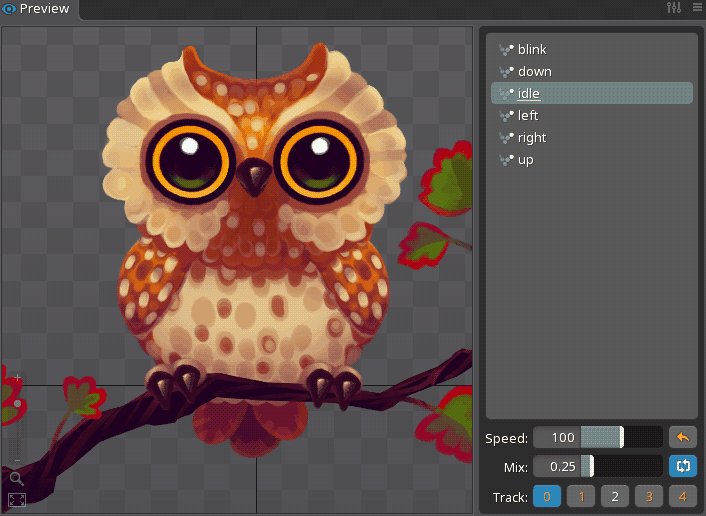
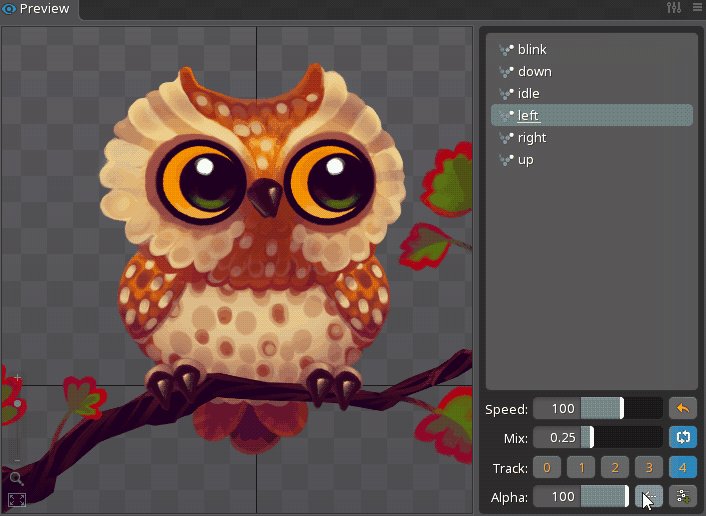
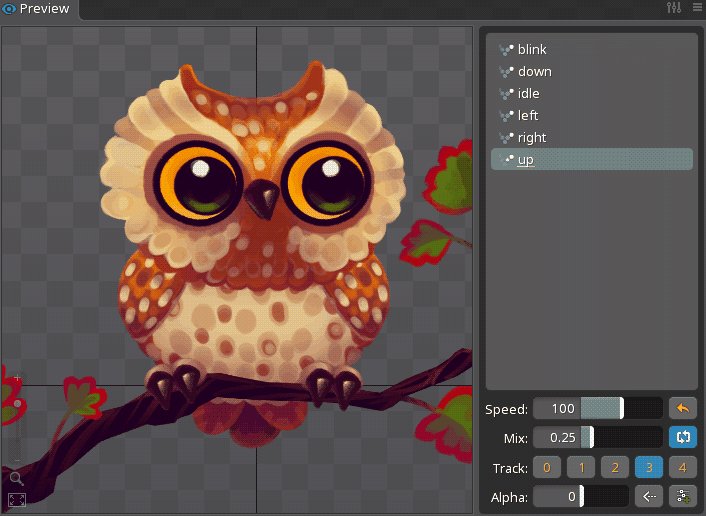
猫头鹰的动画被设计成在不同的轨道上同时播放, 并使用加法动画混合. down, up, left, right动画都是单帧动画, 每个动画都代表一个极限姿势, 在运行时根据用户的输入(例如根据鼠标指针的位置)来与其他动画进行加法混合, 正如本页面顶部的演示所示.
Idle
该动画是用于循环播放, 负责展现细微的呼吸动作, 尾羽的摆动, 并通过树枝和树叶的弯曲来模拟风吹的效果.
Blink
该动画经过特意加长以便与idle动画区分. 这样当这两个动画同时播放时, 它们会在不同的时刻开始循环播放, 使眨眼的时间间隔与idle动画的时间间隔不同.
blink动画包含了图片L_eye-closed和R_eye-closed的连接, 使其先覆盖眼睛的剩余部分, 然后再分离以模拟眨眼效果.
Directions
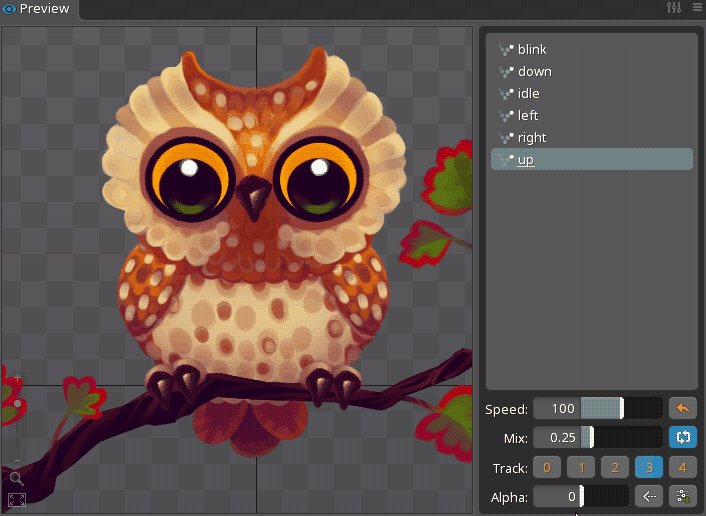
up, down, left 和 right的动画都只包括一帧, 每个方向的control骨骼在它能到达的最远点上都有一个平移的key.
加法动画混合(Additive animation blending)
你可以在预览视图中同时播放几个使用不同混合的动画. 例如, 首先在轨道0上设置idle动画, 在轨道1上设置blink动画. 接下来, 在轨道2、3、4、5上启用加法混合, 然后在每个轨道上设置up, down, left和 right动画. 最后, 调整轨道2到5的透明度(alpha), 即可预览不同动画混合出的效果.

本页顶部的演示使用鼠标指针的位置来调整方向轨道的alpha. 如IK网页演示所示, 通过在鼠标光标处放置一个控制骨骼, 并使用IK和变换约束来调整骨架(skeleton), 也可以达到类似的效果. 然而加法动画混合的功能更强大, 因为它是从多个动画中混合整个姿势. 这些动画可以明显不同, 而且比放置控制骨骼所能实现的效果更精美. 另外, 这些动画可以是循环动画, 它们不必如这个猫头鹰的例子中这样是单帧动画.
加法动画混合有很多用途, 它不仅限于混合不同方向的动画. 比如它对面部动画也很有用, 可以在面部动画中同时使用多个情感动画, 每个动画都对最终动画贡献不同的成分, 比如混合25%愤怒、25%悲伤和50%高兴的动画.
