金币
金币项目演示了如何使用Spine的剪裁和填入黑色功能制作一个闪闪发光的金币。
设置
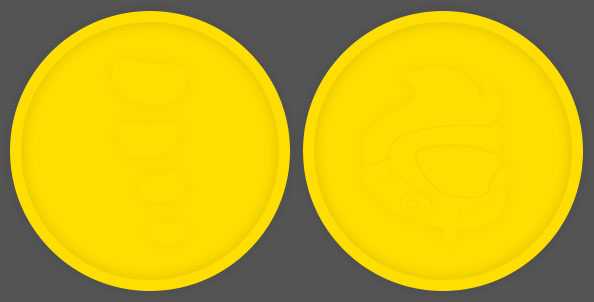
金币有两面: 一面有Spineboy的头,另一面有Spine的logo,这两面可在coin-front插槽中的coin-front骨骼下找到,分别作为区域附件coin-front-logo和coin-front-spineboy。

在其之上,我们从coin-front-shine插槽绘制附件,其有两个附件coin-front-shine-logo和coin-front-shine-spineboy。

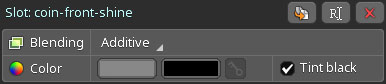
像这样的黑白图像使用填入黑色特别有用,因为图像的亮部和暗部可以分别填色。我们在包含这些附件的coin-front-shine插槽上启用了填入黑色。
我们还为插槽启用了相加混合,部分发光效果是通过在coin-front插槽上相加混合coin-front-shine插槽,并改变填入黑色的颜色,使发光图片更改下面金币图片的亮度来实现的。

根据我们所看到的金币的哪一面,我们可以使金币的正面或反面附件可见。
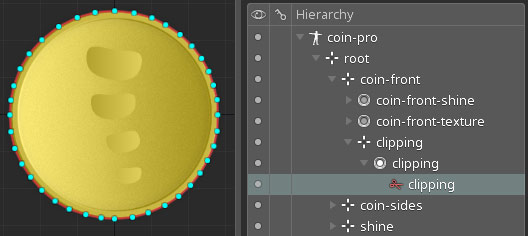
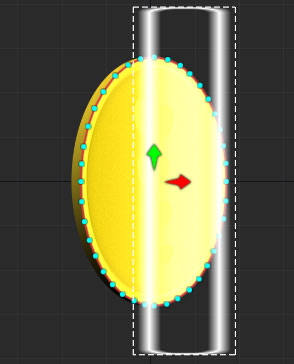
金币正面骨骼包含另一个名为cliping的骨骼,它本身包含一个cliping插槽和一个同名的剪裁附件。这个剪裁附件定义了一个近似圆的多边形剪裁区域。剪裁区域只影响shine插槽及其附件shine。

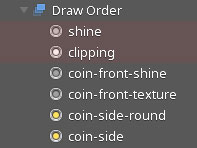
哪些插槽由剪裁附件剪裁,由剪裁附件在绘制顺序中的位置和剪裁附件的结束插槽属性定义。受剪切附件影响的插槽在树层次结构视图的绘制顺序部分中高亮显示。在此项目中只有shine和clipping插槽受到影响。

将鼠标悬停在绘制顺序部分的images/shine插槽上,可以在编辑器视区中显示该插槽中区域附件的原始形状。

附件被剪裁到由剪裁附件定义的圆形区域。
最后,我们添加了骨骼和插槽的coin-sides层次结构,从侧面看时可增加金币深度。当金币旋转时,coin-side-round插槽用来逐渐增加金币的侧面视图,如同从3D角度观看一样。当完全从侧面看金币时,会显示coin-side-straight插槽。
动画
整个动画共有80帧,其中40帧显示Spine logo,另外40帧显示Spineboy的头部。换面是通过设置coin-front和coin-front-shine插槽中各自附件的可见性关键帧来实现的。
金币的旋转是通过缩放X轴上的coin-front骨骼,并将它稍微向右移动以实现透视失真,以及使用coin-side-round和coin-side-straight插槽来实现的。
clipping骨骼从其父级骨骼coin-front继承了所有所有移动和变形。
当金币旋转时,我们改变coin-front-shine和coin-front插槽的填入黑色色彩,以创建部分发光效果。与此同时,从右向左移动shine骨骼,然后再移动回来。它由clipping附件剪裁,为金币增加了额外的亮点。
可以在上面的播放器中查看整个动画。
