Chibi Stickers
Chibi Stickers项目演示了如何在Spine专业版中基于多皮肤创建不同的贴图(sticker)表情.
皮肤
该项目包含许多独立的皮肤: 始于Spineboy角色, 但现在它包括了Esoteric软件团队的全部成员的贴图形象.

由于这些皮肤是在项目直播后才添加的, 于是仅重上色了Spineboy的一些原始部件, 并在其上使用了链接网格——例如手臂和腿, 同时创建了网格并为新部件加了权, 这些都是每个新皮肤的独特之处.
一些皮肤包括皮肤骨骼. 这些骨骼用于各个部件, 比如控制裙子和后脑勺上的头发, 所以它们可以被动画化. 因为不是所有的皮肤都使用这些部件, 所以使用皮肤骨骼意味着没有这些部件的皮肤不会显示这些骨骼, 也不会为它们做计算.
角色也有一些共有的部件, 例如表情符号和可替换的嘴形和眼形. 这些东西不在皮肤占位符中, 因此无论是哪个活动皮肤都可以使用这些部件.
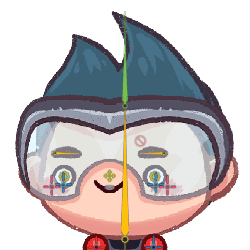
面部控制
该项目的特点是通过移动骨骼face-holder来模拟头部深度.
这个深度效果是在一个变换约束的帮助下实现的, 这个变换约束将骨骼head-inverse约束到face-holder上, 并将平移混合设置为-100和-100. 这使得head-inverse成为了face-holder的镜像骨骼, 且移动方向相反. 然后几个网格以不同的权重加权到这两块骨骼上来创造视差, 以产生深度效果.
在示例项目混搭中可以找到一个稍有不同但类似的角色设置.

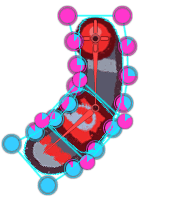
可弯曲四肢
胳膊、腿和身体都有一个非常简单的横向弯曲功能. 图片中的四肢以直线勾边, 以便在Spine中实现更漂亮的弯曲.

腿部也使用了IK约束来跟随身体并保持双脚贴地.
头发
在大多数情况下, 头发被分为前、中、后3个主要部分.
该项目为每个皮肤设计了不同的发型. 因此需要一些额外骨骼来控制一个或多个发型. 这些骨骼作为皮肤骨骼被添加到皮肤中. hair-front控制头中部到头顶的头发. hair-back-long-middle和hair-back-long-middle-down控制的是垂下的长头发.
项目禁用了骨骼hair-back-long-middle的旋转继承, 以简化这些部分的动画. 通过给其一个固定的旋转量来模仿重力, 同时仍然保持头发弹性并按需跟随运动.
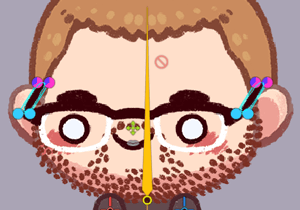
胡子
每个版本的胡子都贴合了面部弧度. 每个胡子部件在接触头部边界外沿的部分全部加权到了head-base, 而在头部内侧的部分全部加权到face-holder. 这样组织网格是为了使用尽可能少的顶点, 并保持对称; 有时可能会出现权重为两骨骼权重插值的第二行顶点, 以便适配更多面部弧度.

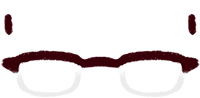
眼镜

眼镜由3部分组成: 镜片和两条镜腿. 正面镜片加权为跟随头部控制骨骼运动, 而两侧镜腿则是通过手动放置并加权, 使其一端与眼镜相连, 另一端保持在耳朵上方. 转身测试动画就是用来设置这些加权的.

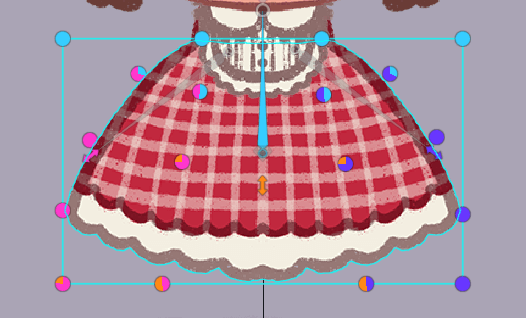
裙子

裙子部件的控制遵循了同混搭示例项目的相同逻辑.
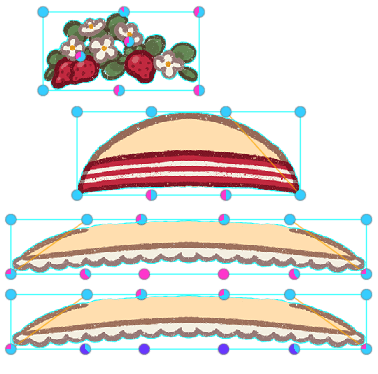
帽子

帽子由3个主要部分组成:顶部、正面和背面. 该结构是演示"如何为动画分离帽子"的一个绝佳示例. 帽子背面在绘制顺序中位于后脑勺头发之后, 而帽子的正面部分则绘制在脸和头发部件之上. 虽然正面和背面是同一块部件, 但因为权重不同, 因此受到两个相反的骨骼的控制: face-holder和head-inverse, 控制施加于网格的4个中低的部分上.
表情

该项目包括23个表情动画用于各种示例展示. 它们都是简短的循环动画, 均始于一个表达给定情绪的姿势, 以便导出为贴图时能直接实现最佳表达效果.
若要制作一个新的表情, 首先要创建一个新动画. 然后, 将角色摆成一个最能表达该情绪的静止图像. 在该点上复制姿势, 使其在动画的开始和结束时保持相同, 同时确保动画的持续时长不超过导出所需的长度, 这通常最多是1-2秒. 一个好的做法是, 如果你的FPS置为默认的30帧, 那么在编辑器中不要超过60帧——然而这个规则有时也有例外, 比如动画idea的长度就为90帧. 最后在中间帧中添加一些变化的姿势, 并调整其偏移和曲线即可.

移动
作为一个小型的额外项目, 该项目还包括前、后、左、右方向的静止和小跑动画. 由于每个皮肤只有一组正面图像, 且身体不会转动, 所以不是每个皮肤的效果都完美, 但用这些动画用在游戏中测试4向运动的效果应该也还不错.

导出贴图形象
在我们的博客上有一篇详细的文章, 描述了导出Telegram和Discord贴图的步骤.
视频教程
你可以在以下视频中了解该项目的构建过程. 在我们的Spine Twitch存档中可以找到直播录屏和原始项目文件的完整索引.
从本页下载或从Spine实例中打开的项目文件是一个增强版本, 比Twitch直播中的项目文件包含了更多的皮肤和动画.
