August 1st, 2025

Come animate and configure a PNGtuber in Spine with Erika!
To watch live, follow the Esoteric Software Twitch channel to be notified of the start of a stream. Also and check the stream schedule.
If you can't make it for the stream, don't worry! We'll be uploading the recordings on our Twitch streams archive page.
Let us know your comments and opinions on the Spine forum.
May 9th, 2025
我们很高兴与你们分享一个新的 Spine 技巧教程视频!这次,我们将向你展示如何为动画切分你的美术资源。这是一项常见任务,视频中的技巧能帮助你更有效地制作角色,并为绑定和动画做好准备。
每个角色和项目都有各自的挑战,但视频中的技巧适用于各种不同的项目。除了本视频之外,务必查看我们另一个关于相同主题的博客文章,文中提供了许多示例。此外,也不要错过我们的 Twitch 直播页面!
欢迎访问 Spine 论坛 提出你的问题,并和大家一起讨论切分素材和为角色进行绑定和动画制作的工作流程!
玩得开心,享受动画制作的乐趣!
April 17th, 2025

We've upgraded our spine-phaser runtime to support Phaser v4!
Spine has officially supported Phaser v3 for 2+ years. Now that Phaser has a v4 release candidate, we've collaborated with Richard Davey — the creator of Phaser — to bring you spine-phaser-v4, the official Spine runtime for Phaser v4.
You can now choose between the new spine-phaser-v4 or the older spine-phaser-v3. Both provide the same API and the documentation is the same for both. Be sure to check out the spine-phaser-v4 examples that have been ported to Phaser v4.
As usual, if you have questions or need assistance you can post on the forum. If you find a bug or want to improve the runtime, feel free to open an issue or a PR on our GitHub repo.
April 4th, 2025
我们很高兴地宣布,Spine v4.3 测试版已经开始!

我们的上一个 Spine 版本引入了物理功能以及其他出色的新特性,让你的动画体验焕然一新。对于 4.3,我们将同时加入一些重磅新功能,并让一些最常用的 Spine 功能更加强大,同时还包含日常使用中的各种便捷性改进。
以下是测试版中已经包含的一些更改。查看更新日志了解完整列表。更多内容即将到来!

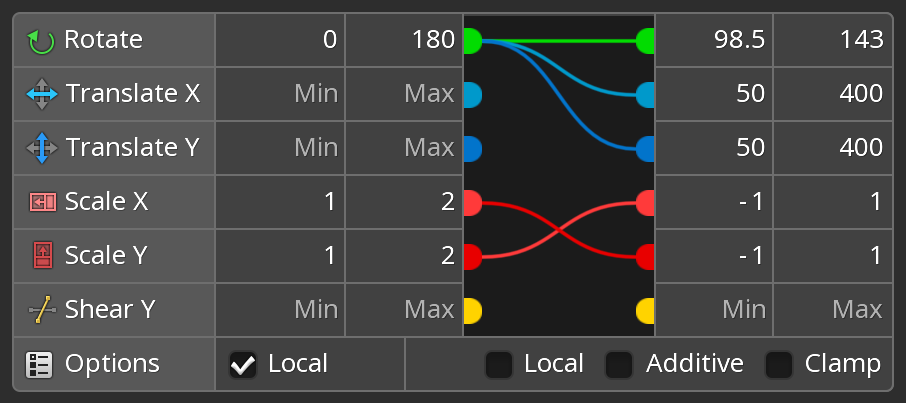
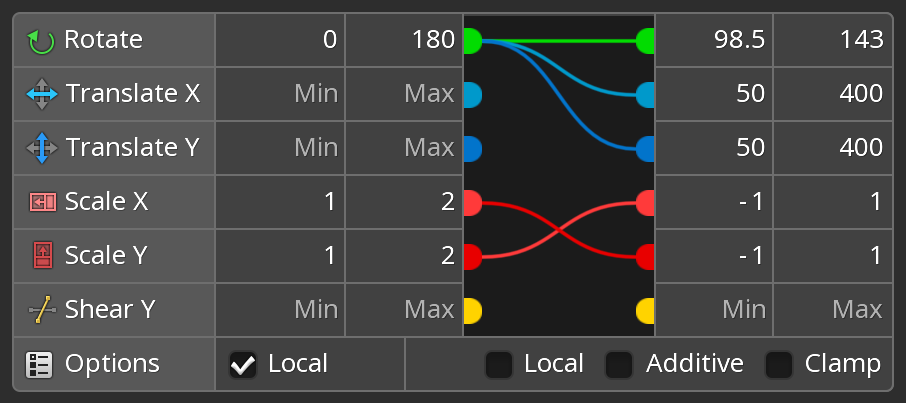
你现在可以将变换属性映射到不同的属性上。比如当你旋转或平移一个骨骼时,其他骨骼可以平移、缩放或切变。

你可以“限制”被约束骨骼的数值,使其不超过某个范围。世界坐标或本地坐标可以分别为源骨骼和被约束骨骼选择。
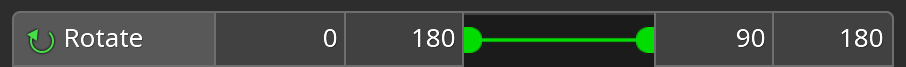
变换约束也可以像之前一样工作,只不过更好。例如,你可以像以前那样将旋转映射到旋转,但可以设置不同的速度或范围限制。

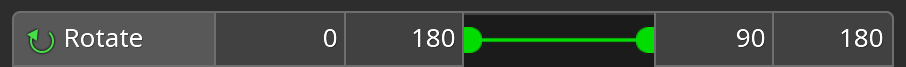
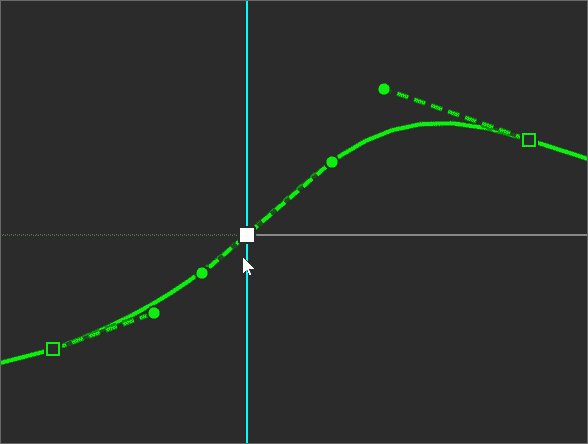
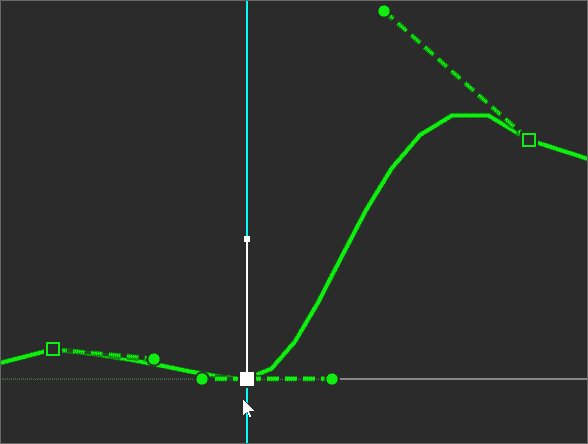
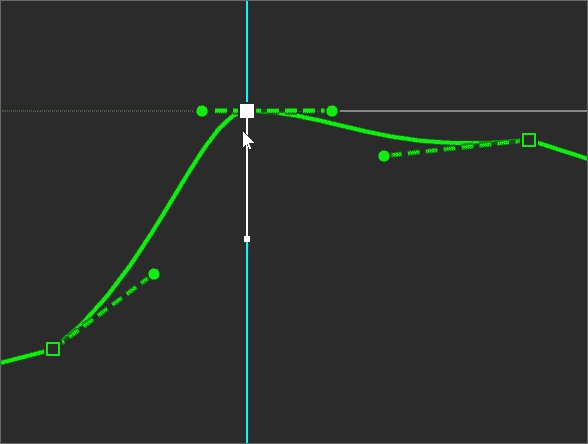
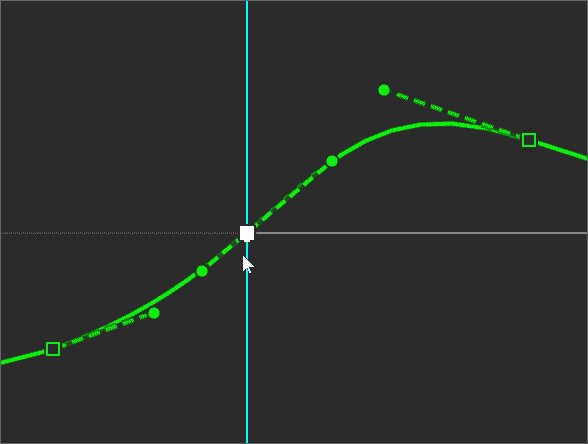
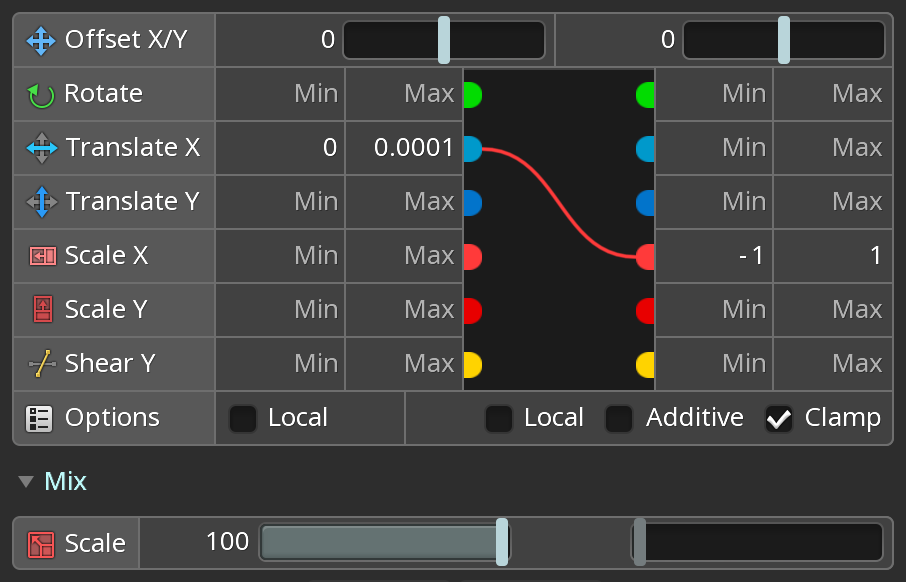
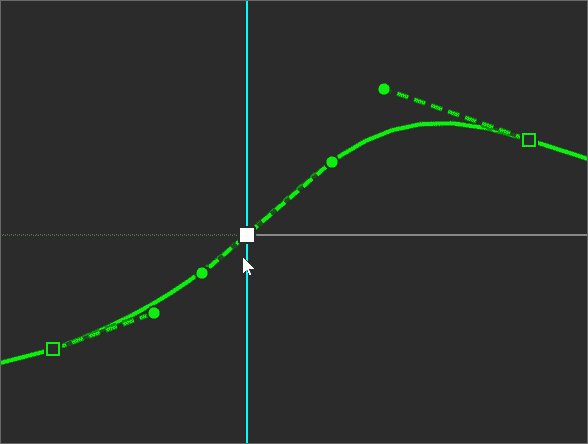
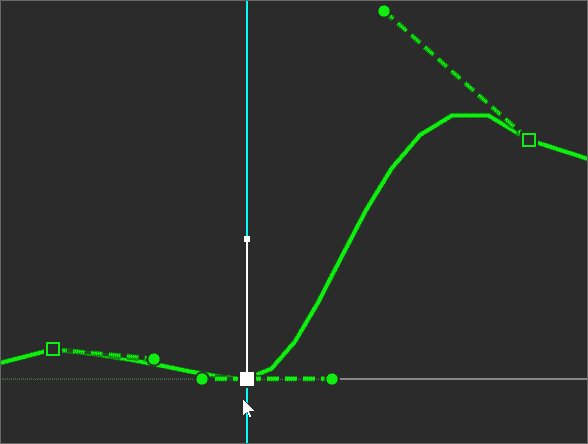
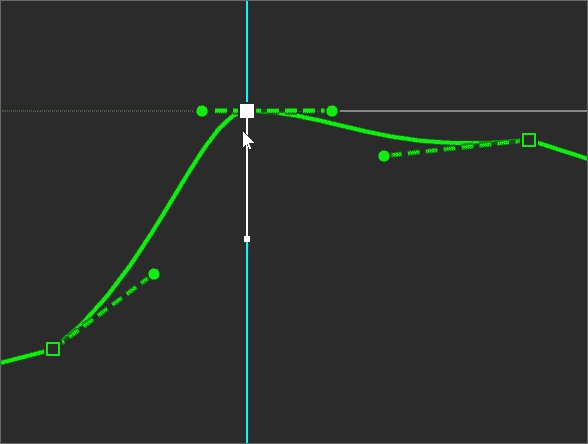
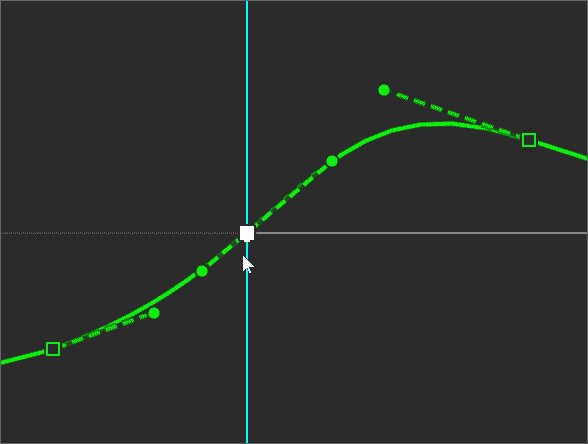
所有这些都为骨骼自动化运动带来了无限可能!例如,这里将平移 X 与缩放 X 连接:

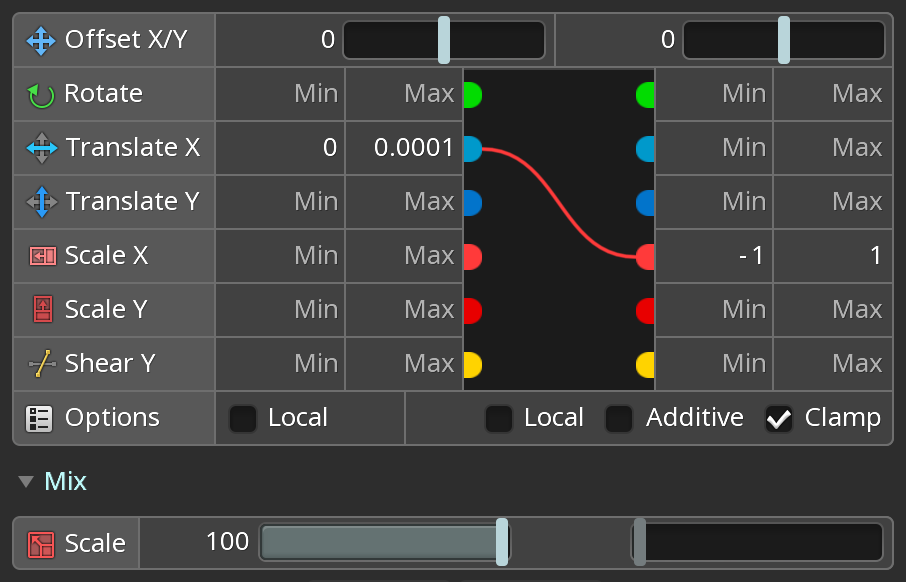
启用范围限制后,缩放不会低于 -1 或高于 1。平移 X 的取值范围很小,确保缩放值只会是 -1 或 1。结果就是,当源骨骼经过 0 时,被约束骨骼会翻转:

此前,当你在图形中上下移动关键帧或设置新关键帧时,Spine 会让你的贝塞尔曲线手柄保持不变。在 4.3 中,我们变得非常聪明,会自动调整手柄,尽力保持曲线形状不变。这样就减少了大量在调节关键帧之后对手柄的反复修正。有位用户反馈说,这让他们的动画效率提升了 200%!

现在导入 PSD 时可以选择让 Spine 删除以前通过导入 PSD 生成的所有图片。这样可以避免在重命名后出现“孤立”图片,使你的图片文件夹保持整洁。
Spine 原生支持 100% 和 200% 的 UI 缩放。对 1080p 和 4K 屏幕来说,这样的设置非常合适,但对于 1440p 等分辨率可能会显得过小或过大。你可以设置其他 UI 缩放值,但以前类似 125% 或 150% 会比较模糊。现在不会了!Spine 的文本渲染在任何 UI 缩放下都十分清晰,让你可以根据眼睛舒适度和显示器大小自由调整 UI 大小。
贴图打包器一直有一个“快速”模式,打包效果会略差但速度更快。现在它的速度大幅提升,某些情况下快了 8 倍!不仅如此,打包的紧密程度也比之前更好,有时和不开启快速模式打包的效果相当。值得试试,因为更快的打包能在游戏开发中节省大量时间。
虽然是个小功能,但现在可以为文件夹设置颜色,便于管理和快速识别。
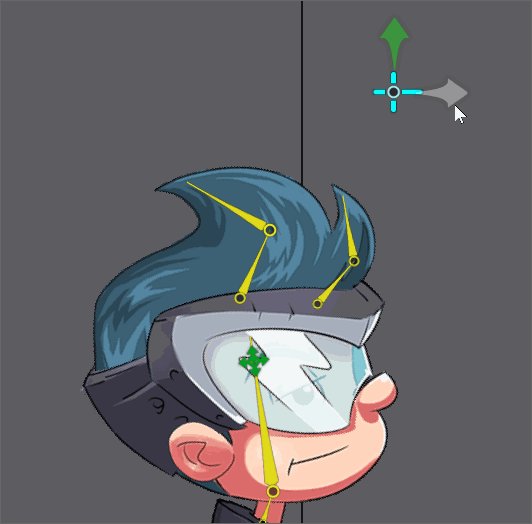
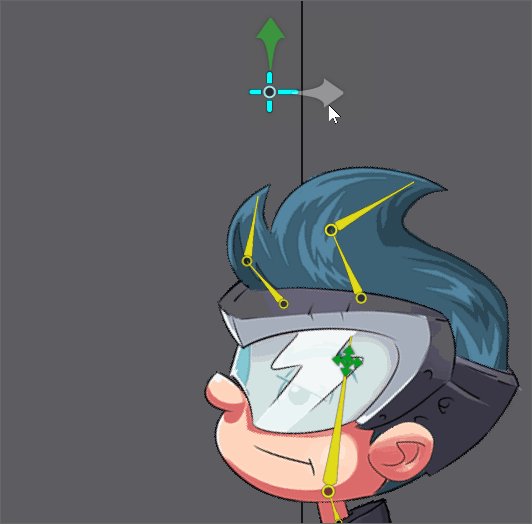
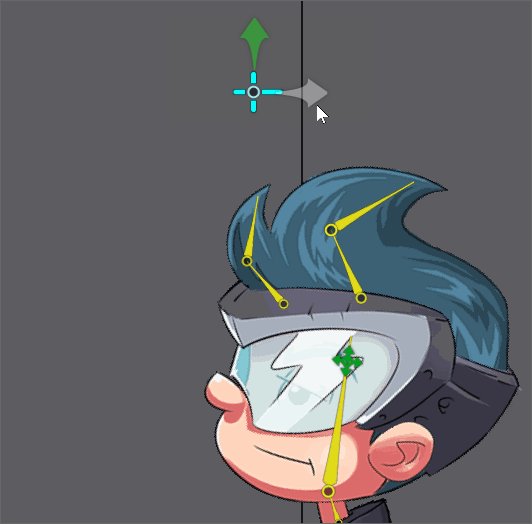
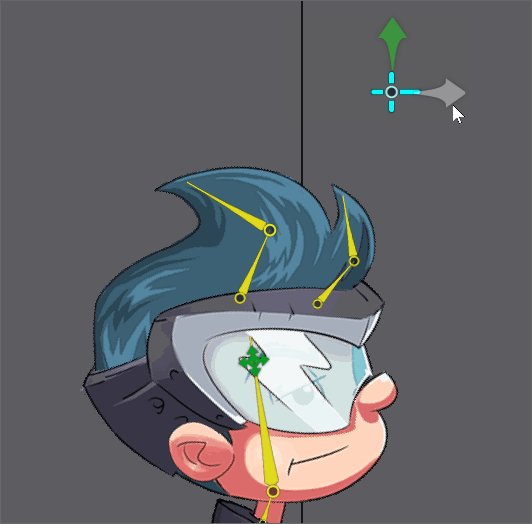
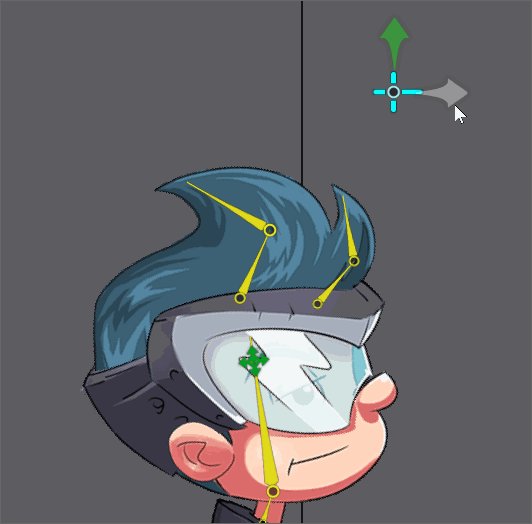
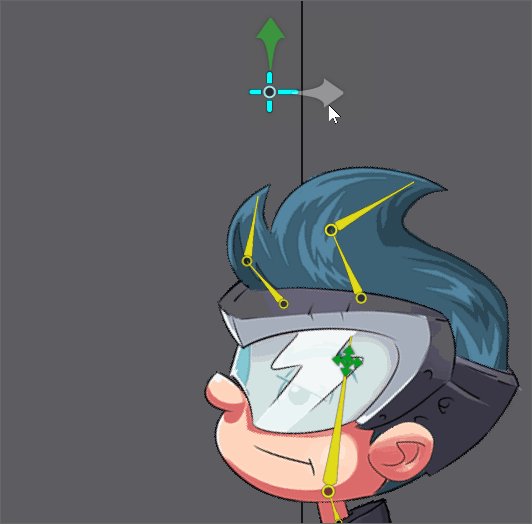
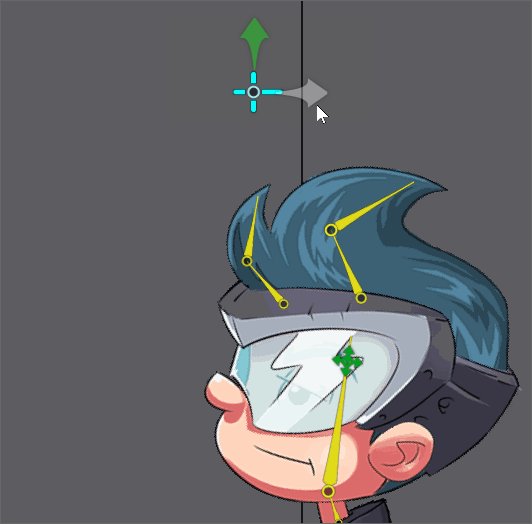
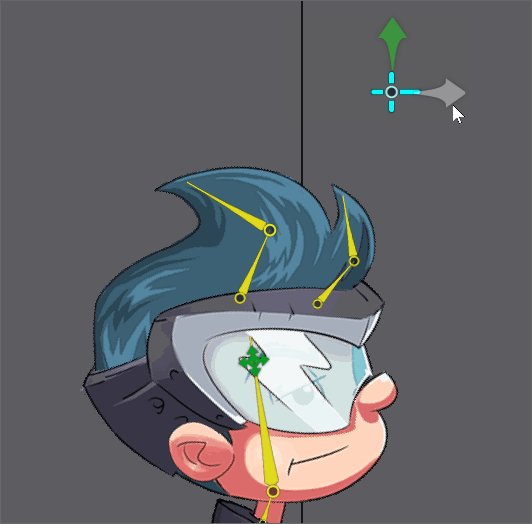
现在在拆分骨骼时有了更多选项,并且在视图中实时显示拆分结果。

请试用后到 Spine 论坛告诉我们你的想法。我们非常感谢你的反馈!